Este é o meu primeiro texto de estudo onde eu abordo a introdução ao HTML. HTML é um padrão de linguagem de marcação usado para criação de páginas de internet. Praticamente tudo o que você vê enquanto navega na internet esta escrito em HTML.
Criar uma página de internet usando HTML é tão simples quanto abrir o bloco de notas no seu computador, escrever algumas linhas de texto e salvar. É o que vamos fazer até o final deste texto, mas antes, precisamos conhecer um pouco sobre como a HTML funciona.
A sigla HTML significa Hyper Text Markup Language (Linguagem de Marcação de Hypertexto) e é usada como linguagem padrão de marcação para criar páginas de internet.
Ela descreve a estrutura de páginas e consiste em uma série de elementos que dizem ao navegador como exibir o conteúdo.
Os elementos HTML rotulam as partes do conteúdo como “isto é um título”, “isto é um parágrafo”, “isto é um link”, e assim por diante.
Criando um documento HTML Simples
No exemplo abaixo você pode ver como uma página HTML é construída.
<!DOCTYPE html>
<html>
<head>
<title>Título da página</title>
</head>
<body>
<h1>Meu primeiro cabeçalho</h1>
<p>Meu primeiro parágrafo.</p>
</body>
</html>Isso é basicamente o que o seu navegador de internet lê, interpreta e então monta a página para que você consiga entendê-la. Cada parte do texto mostrado acima é o que chamamos de elemento HTML.
Elementos da página HTML explicados
Vejamos o que cada parte do exemplo mostrado acima significa:
- O elemento <!DOCTYPE html> define que este documento é um arquivo HTML5. É sempre o primeiro elemento do documento;
- O elemento <html> é usado para indicar a raiz (ou o começo) de uma página HTML;
- O elemento <head> contém informações sobre a página HTML que ficam disponíveis apenas para o navegador e outros mecanismos, mas não são exibidos para o usuário;
- O elemento <title> especifica o título do documento HTML, este título é mostrado na barra de título ou guia do navegador;
- O elemento <body> define o corpo do documento, é ele que conterá todo o conteúdo visível para o usuário, como títulos, parágrafos, imagens, tabelas, listas, etc;
- O elemento <h1> define um título dentro do conteúdo exibido para o usuário;
- O elemento <p> define um parágrafo no conteúdo.
O que é um elemento HTML?
Um elemento HTML é formado por uma tag (etiqueta) de abertura, seu conteúdo, e uma tag de fechamento. A estrutura fica mais ou menos assim:
<nome_da_tag>Conteúdo da tag aqui.</nome_da_tag>O elemento HTML consiste em todo o conjunto de informações, desde a tag de abertura até a tag de fechamento.
<h1>Meu primeiro cabeçalho</h1>
<p>Meu primeiro parágrafo.</p>No código acima temos dois elementos HTML completos. Eu coloquei alguns elementos HTML na tabela abaixo, para ficar mais fácil entender a sua estrutura, vejamos:
| Tag de início | Conteúdo do Elemento | Tag de fechamento |
|---|---|---|
| <h1> | Meu primeiro cabeçalho | </h1> |
| <p> | Meu primeiro parágrafo. | </p> |
| <br> | nenhum | nenhum |
Alguns elementos HTML não têm conteúdo (como o elemento <br>). Estes elementos são chamados de elementos vazios. Elementos vazios não têm uma tag de fechamento.
Navegadores web
Para que seja possível visualizar um documento HTML você precisa de um navegador de internet, o mesmo que você está usando para ler esta página.
O objetivo do navegador , como o Google Chrome, Microsoft Edge, Mozilla Firefox, Opera, Safari, etc. é ler documentos HTML e exibi-los corretamente.

O navegador não exibe as Tags HTML, mas usa estas para determinar como o conteúdo será mostrado para o usuário.
Observe o título aqui abaixo deste parágrafo. Ele está formatado com as tags HTML <h2>. Isso faz com que ele fique maior e mais vistoso, separando o meu texto em subcapítulos, deixando mais fácil de ler.
Você não vê as tags <h2> nem </h2>, mas vê o texto formatado por elas porque o navegador as interpreta e mostra apenas o resultado.
Estrutura de páginas HTML
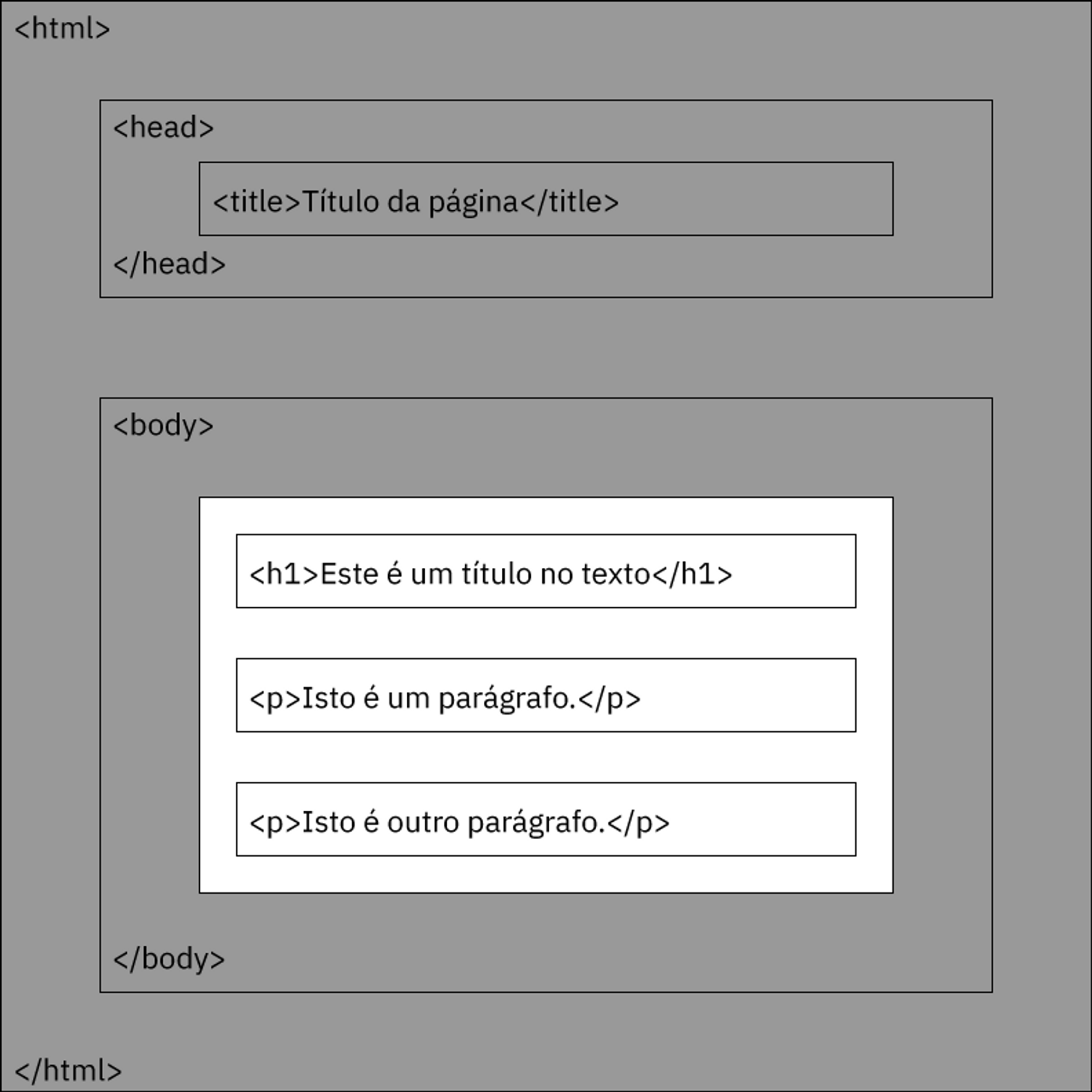
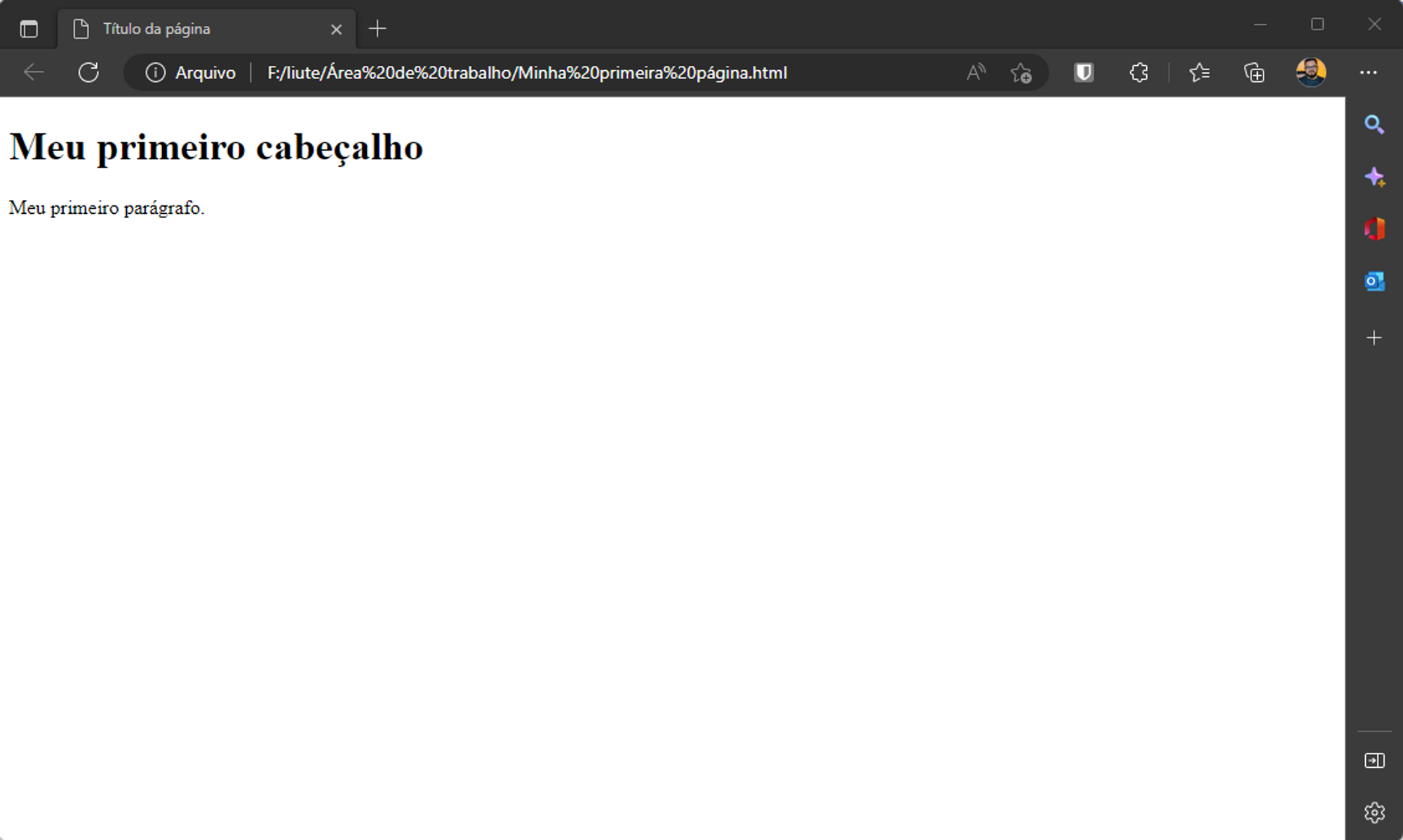
Abaixo temos uma visualização de como é a estrutura de uma página HTML.

O conteúdo dentro da seção <body> (a área branca acima) será mostrado para o usuário no navegador web. O conteúdo dentro do elemento <title> será mostrando na barra de título ou aba do navegador. Pode parecer confuso por enquanto, mas logo você vai se acostumar, fique sussa! 🤓
Um pouco sobre a historia do HTML
Eu fiquei um tanto relutante sobre acrescentar este trecho sobre a história do HTML no texto, mas resolvi incluir pois considero importante conhecer as origens e objetivos por trás do HTML. Por favor, leia com atenção, não tem muito da parte prática, mas é bastante interessante.
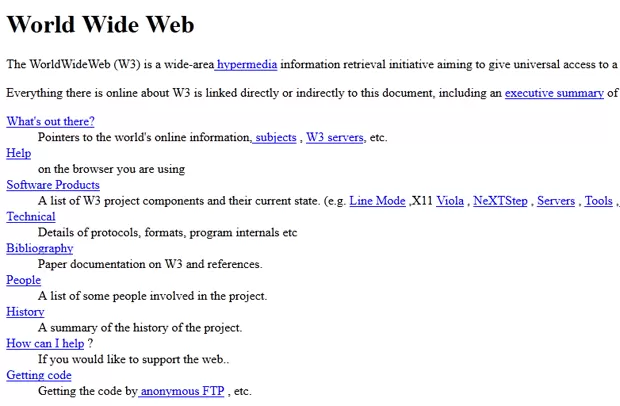
A história do HTML começa no final da década de 1980, quando a Internet começava a se popularizar. Na época, as páginas da web eram basicamente texto simples com alguns links, e a maioria das pessoas as criava manualmente, digitando código em um editor de texto.

Em 1989, o físico nuclear britânico Tim Berners-Lee, que trabalhava no CERN (Organização Europeia para a Pesquisa Nuclear), propôs a criação de uma linguagem de marcação para facilitar a criação de páginas da web. Ele chamou essa linguagem de HTML, que é a sigla para Hypertext Markup Language, ou Linguagem de Marcação de Hipertexto.
Em 1991, Berners-Lee lançou a primeira versão do HTML, que consistia em apenas uma dúzia de tags. Com o passar do tempo, o HTML evoluiu e novas versões foram lançadas, incluindo o HTML 2.0 em 1995, o HTML 3.2 em 1997, o HTML 4.01 em 1999 e o HTML 5 em 2014.
A importância do HTML para o desenvolvimento da internet é incalculável, pois é ele que dá estrutura e significado ao conteúdo das páginas da web. Sem ele, as páginas seriam apenas blocos de texto sem formatação, e a navegação seria muito mais difícil. Além disso, o HTML permite que as páginas da web sejam acessadas por diferentes dispositivos, como computadores, smartphones e tablets.
Hoje em dia, o HTML é ainda mais importante, pois a maioria das pessoas acessa a internet diariamente, seja para trabalhar, estudar ou se divertir. O HTML é usado não apenas para criar sites, mas também para criar aplicativos móveis, e-mails marketing e até mesmo jogos.
Por isso, aprender HTML é importante para qualquer pessoa interessada em desenvolvimento web, marketing digital e outras áreas relacionadas. Ele é a base para a construção de todas as páginas da web e permite que você crie seu próprio site ou personalize um já existente.
Além disso, saber HTML permite que você entenda como as páginas da web funcionam e como os navegadores web interpretam o conteúdo, o que pode ser útil em muitas áreas diferentes. Aprender HTML pode ser um grande passo para entrar no mundo do desenvolvimento web e abrir portas para uma carreira emocionante e bem remunerada.
Como escrever uma página em HTML
Agora que você entendeu a estrutura básica do HTML, veremos na prática como escrever nossa primeira página de internet usando HTML.
Passo 1. Abra o bloco de notas no seu computador.

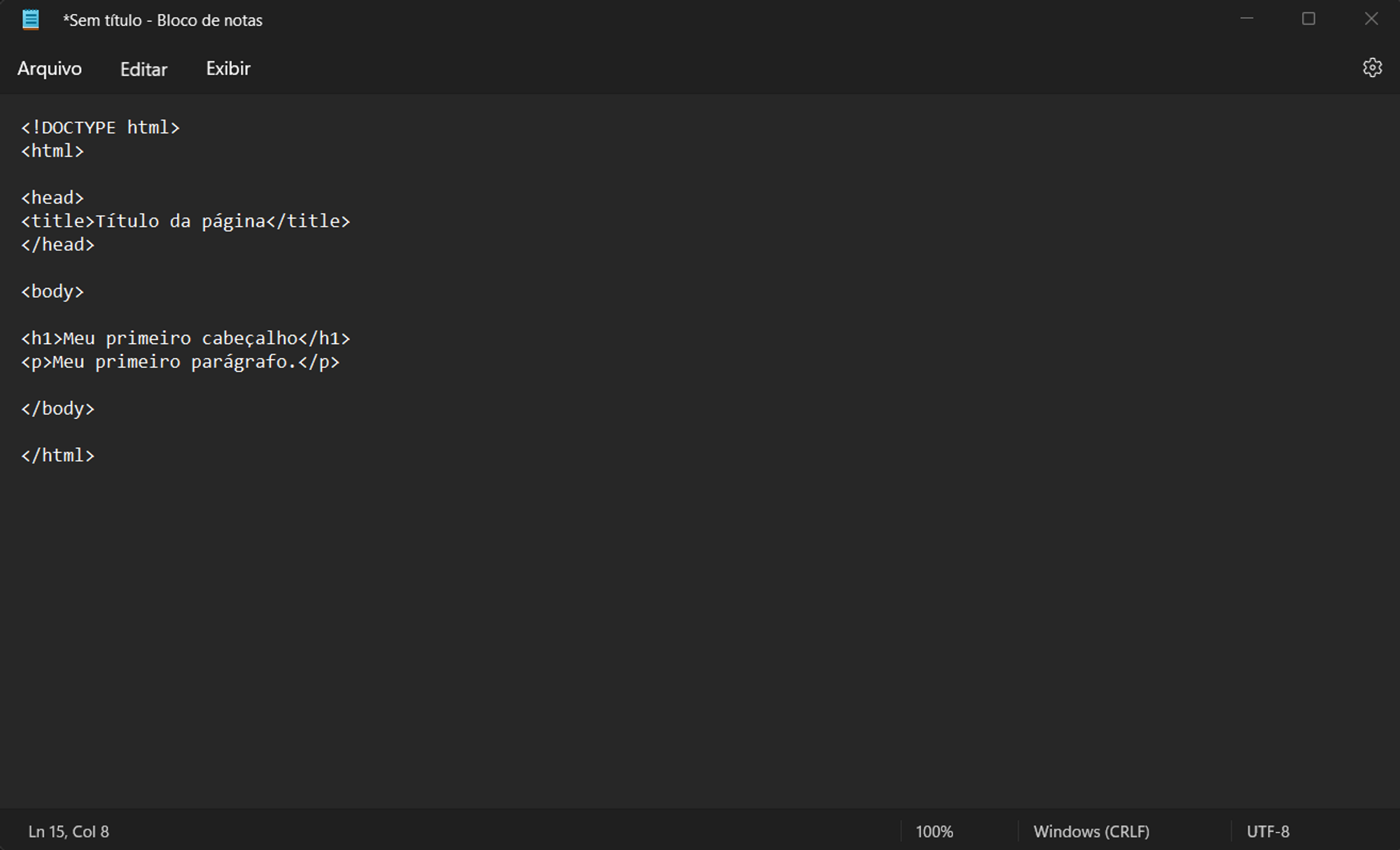
Passo 2. Escreva o código de exemplo (o mesmo que vimos acima) dentro do seu documento.
<!DOCTYPE html>
<html>
<head>
<title>Título da página</title>
</head>
<body>
<h1>Meu primeiro cabeçalho</h1>
<p>Meu primeiro parágrafo.</p>
</body>
</html>O resultado deve ficar mais ou menos assim:

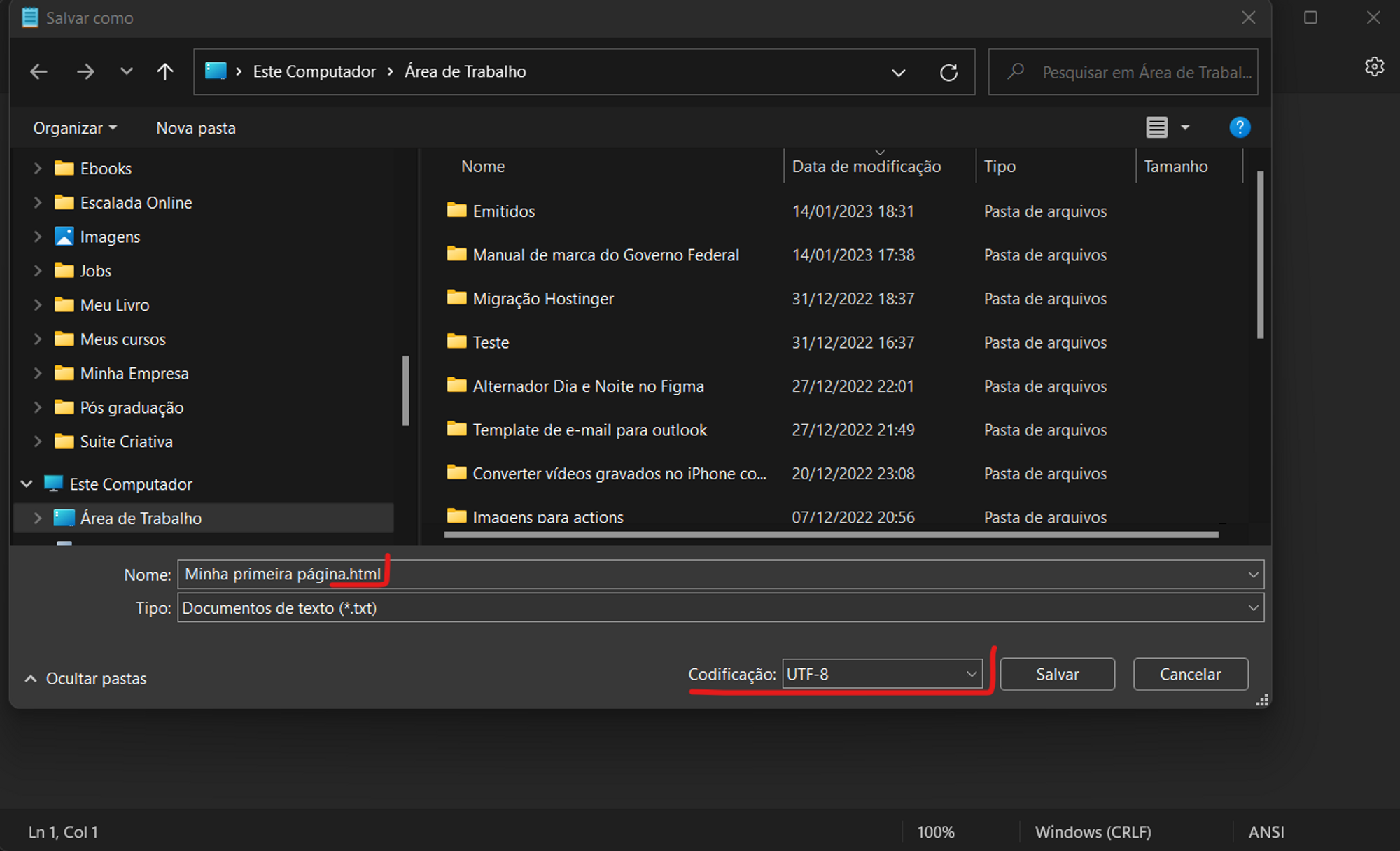
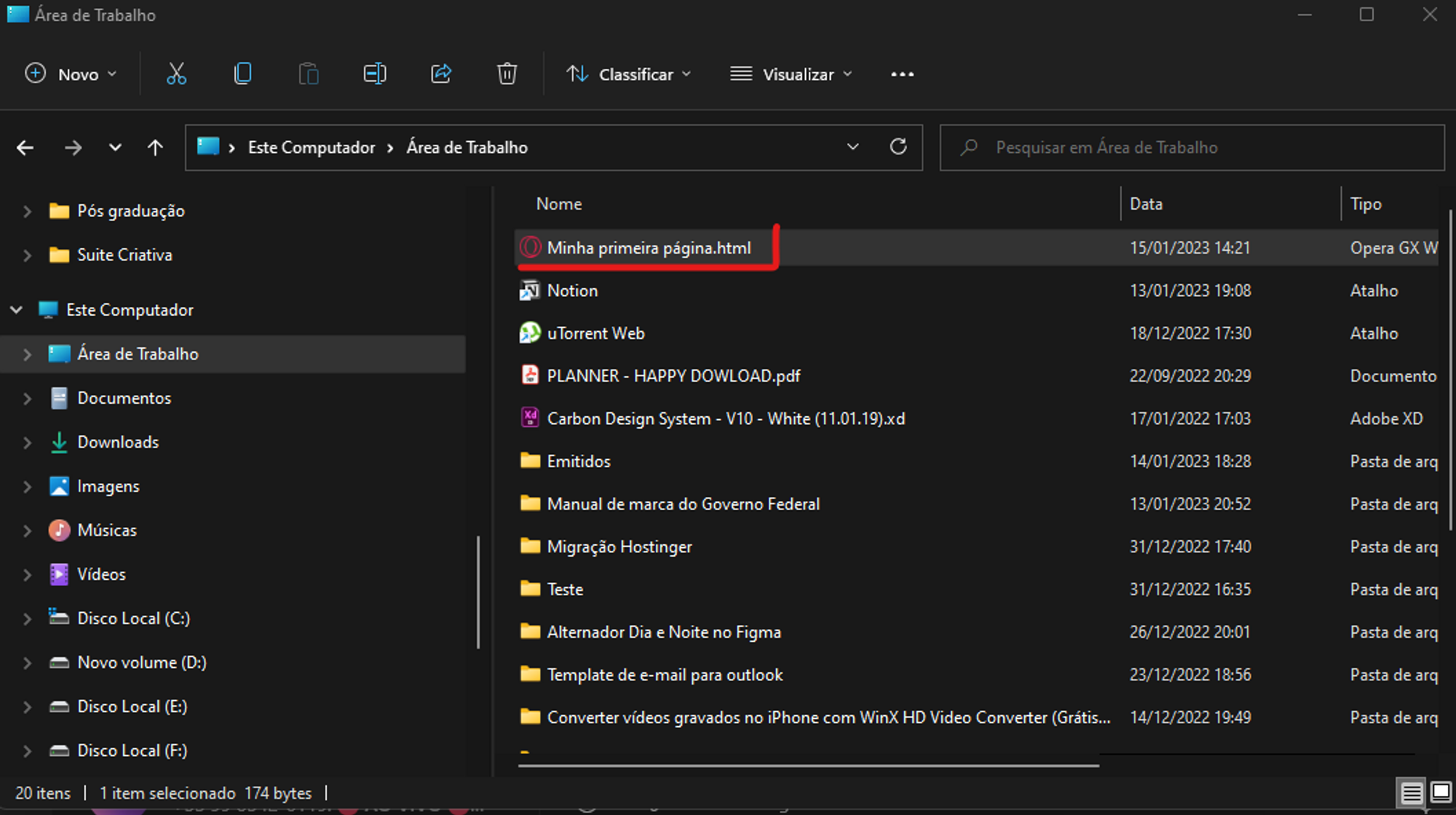
Passo 3. Vá em Arquivo> Salvar como, e dê um nome ao seu documento. Você deve colocar no final do nome do arquivo o .html para indicar que é um documento HTML. Mude a codificação do texto para UTF8.

Passo 4. Salve o documento e pronto. Você terá a sua primeira página escrita em HTML.

Ao abrir este documento, o navegador padrão do seu computador irá exibir uma página com o conteúdo.

Você deve estar pensando “puxa, mas eu escrevi tudo aquilo de código pra mostrar apenas duas linhas de texto?”. Compreensível, mas considere a quantidade de informações, imagens, textos e outros elementos que compõem uma página de internet.
Estruturar, organizar e formatar tudo isso só é possível graças ao HTML, que é capaz de manter tudo no seu devido lugar, padronizado, para que qualquer navegador consiga exibir as informações corretamente.
É claro que boa tarde disso ainda depende do CSS, que é algo que ainda vamos precisar estudar e aprender, mas por enquanto, o HTML servirá para construirmos nossos projetos iniciais para internet, até que sejamos capazes de seguir a diante e dar mais um passo rumo a um mundo de possibilidades.
Te vejo no próximo texto!