Sangria e margem de segurança são recursos utilizados na construção de projetos de design gráfico.
A sangria é um espaço extra do plano de fundo colorido, usado para evitar bordas brancas em projetos feitos para a impressão e que passarão por acabamento de corte.
Margem ou área de segurança é o espaço entre a borda da página e as informações contidas nela, comumente conhecida apenas como margem.
O que é margem de segurança e como utilizá-la
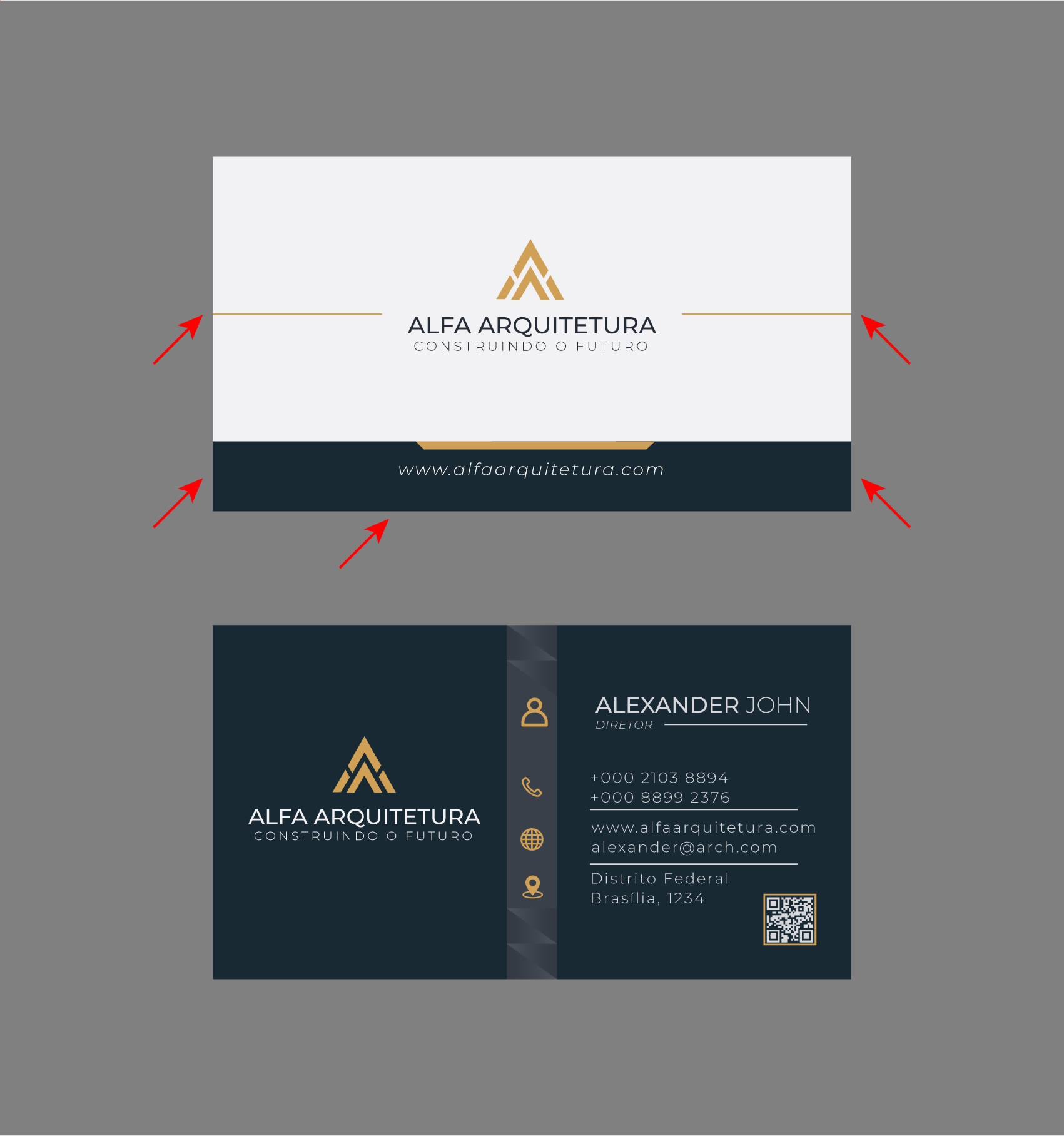
Para melhor entendimento de como a margem de segurança deve ser empregada e a sua importância na construção de projetos de design, vamos adotar como exemplo um cartão de visita.

Observe no exemplo acima como os elementos de texto e até mesmo o logotipo da empresa estão muito próximos da borda do cartão.
Cartões de visita geralmente têm tamanho de 9×5 centímetros e são impressos em conjunto em uma mesma folha de papel, que depois é refilada (cortada).
O corte não é preciso e é provável que as informações muito próximas da borda sejam cortadas. Veja um exemplo:

Com uma variação de apenas 1mm no corte, as informações do cartão de visita são cortadas, comprometendo o resultado.
Muito além do corte, um cartão de visita sem margem de segurança é esteticamente desagradável, transmitindo aspecto desorganizado e amador.
A margem de segurança pode ser adicionada não apenas para impedir que informações importantes se percam, mas para garantir melhor organização e estrutura do projeto.
A margem de segurança pode ser delimitada utilizando recursos como linhas guia na maioria dos softwares de design gráfico.
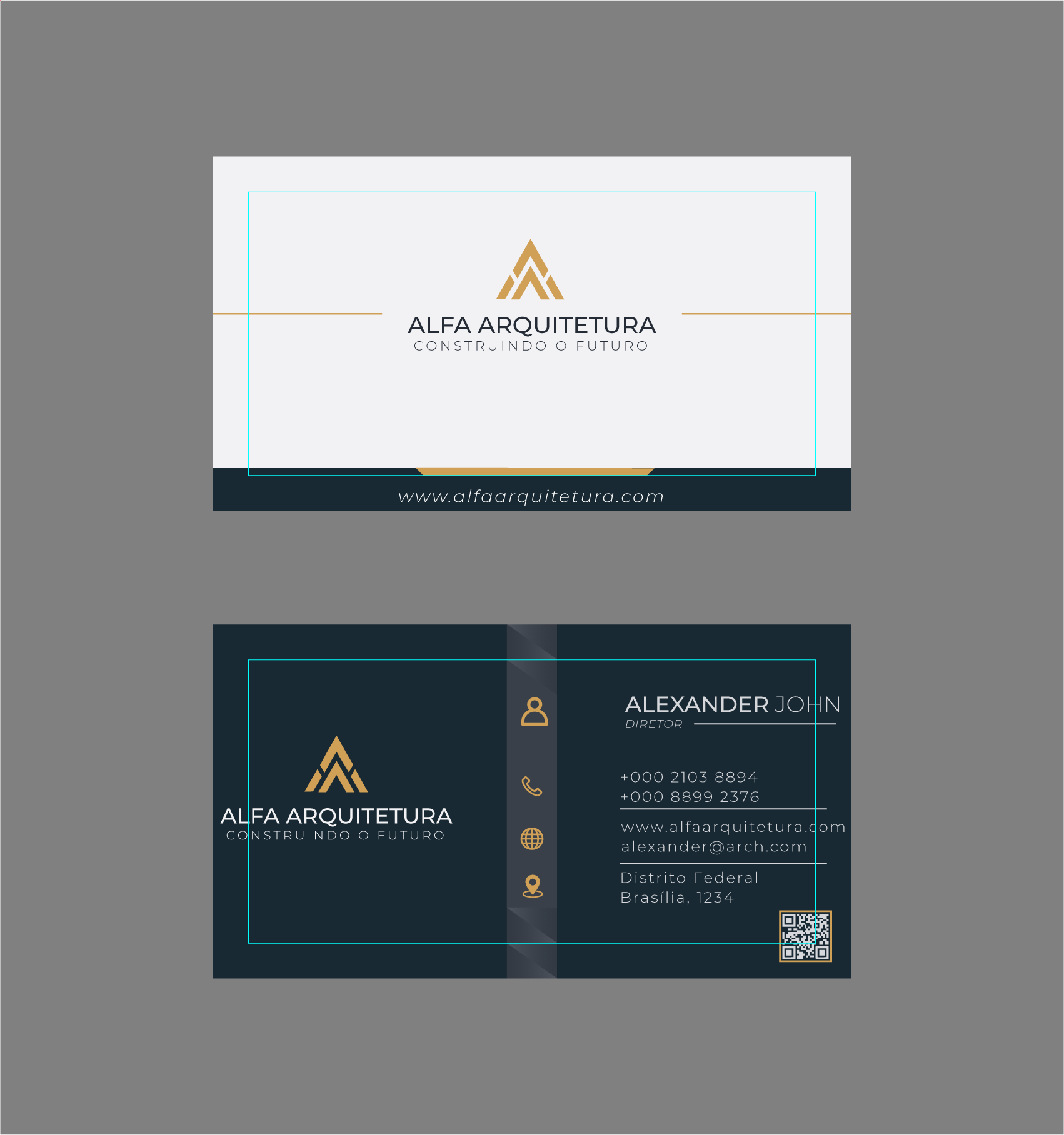
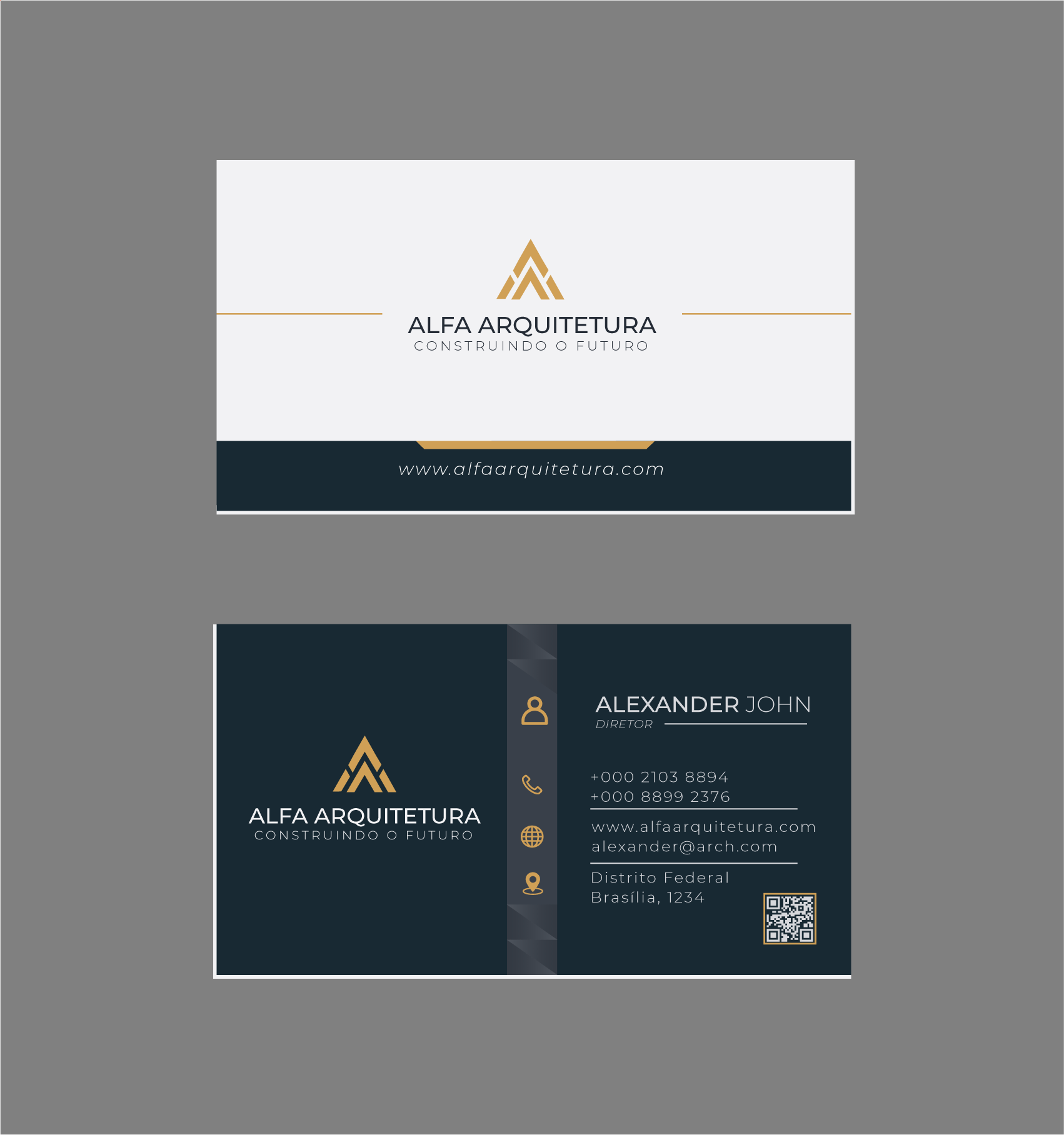
No exemplo abaixo adicionei linhas guia a uma distância de 5mm de cada lado do cartão de visita, criando o que chamamos de margem ou área de segurança.

Após delimitar a área segura do projeto, ele deve ser ajustado para que todos os elementos importantes como textos, logotipos ou imagens estejam dentro dos limites estabelecidos pelas linhas guia.

Perceba que foi necessário ajustar também o tamanho e posição dos elementos na faixa inferior, onde está o site da empresa, na parte frontal do cartão.
O que é sangria e como utilizá-la
A exemplo da margem de segurança, a sangria também é um recurso muito útil em projetos impressos que passarão por acabamento de corte.
Entretanto, a sangria é utilizada apenas nos casos onde o projeto tenha um fundo colorido ou elementos que se estendam até as bordas do documento.
Observe novamente o projeto de cartão de visita apresentado anteriormente. Ele possui duas linhas horizontais ao lado do logotipo que vão até a borda do cartão.
O seu verso é colorido e embora a frente não possua fundo, há uma faixa na parte inferior que se estende até as bordas do projeto.

O plano de fundo do cartão de visita tem exatamente o seu tamanho final, 9x5cm, e qualquer variação no corte pode causar um efeito de linhas brancas nas bordas.
Como vimos, o corte não é preciso e ocorrerem variações na hora do acabamento, que podem ser tanto um deslocamento para dentro da área do cartão, quanto para fora.

Como o papel é branco, um deslocamento de menos de 1mm já causa o efeito de bordas brancas no projeto, obrigando a gráfica a cortar ainda mais, deixando o tamanho do cartão menor do que o planejado.
A sangria é adicionada aumentando a área do plano de fundo, fazendo com que elementos coloridos que se estendam até as bordas do projeto tenham um espaço que será “sacrificado” para garantir o aspecto do fundo no momento do corte.
Em aplicativos de design gráfico, a sangria geralmente é adicionada dimensionando os elementos de fundo até a parte externa da página ou prancheta de desenho.
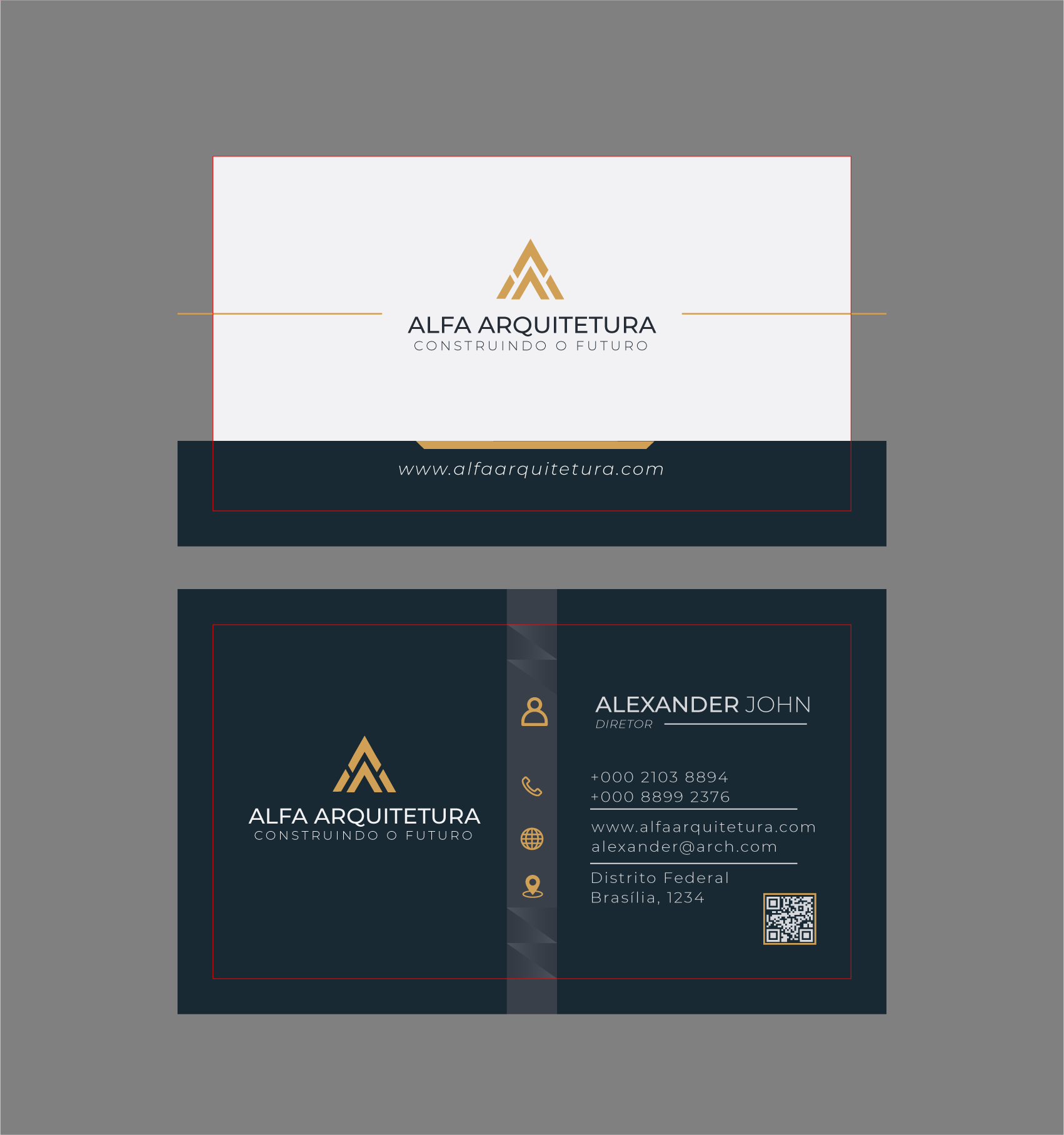
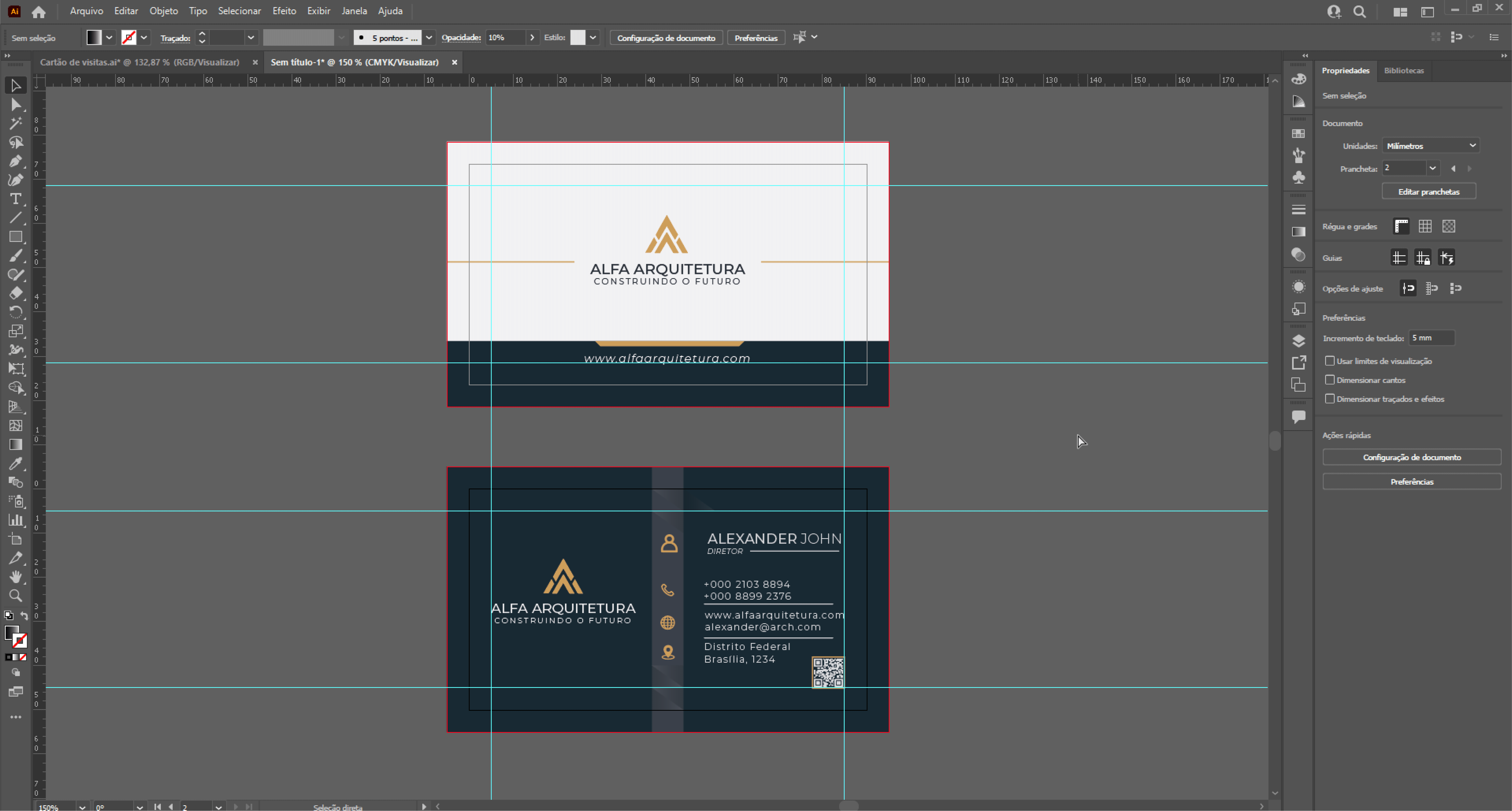
Na imagem abaixo, a linha vermelha indica o tamanho da página ou prancheta do projeto. Tudo o que está além desta linha pode ser chamado de sangria.

Neste exemplo, os elementos de fundo foram aumentados em 5mm para a área externa do cartão, garantindo que após o corte, ele não terá bordas brancas.
Preparando o projeto para impressão com sangria e margem de segurança
É comum que haja confusão entre sangria e margem de segurança, já que na maioria das vezes eles são usados em conjunto nos projetos para impressão.
Por isso, delimitar sangria e área de segurança nas etapas inicias do trabalho podem garantir o sucesso do projeto, evitando desperdício e prejuízo.
A maioria dos aplicativos de design gráfico oferecem ajustes de sangria logo na tela de criação do documento, permitindo que sejam exibidas guias específicas para que os elementos de fundo sejam posicionados considerando o tamanho extra.
Para que você tenha uma ideia do aspecto geral de como um projeto com sangria e margem de segurança se parece no início de um projeto, vou exemplificar usando o Adobe Illustrator como referência.
Se você quiser ver mais detalhes sobre isso na prática, pode conferir o vídeo Sangria e Margem de Segurança no Illustrator, onde mostrei as configuração no aplicativo.
Entretanto, mesmo que você use outro software, estes conceitos são universais e até na ausência de recursos específicos, linhas guia podem ser usadas para delimitar tanto a sangria quanto a área de segurança.
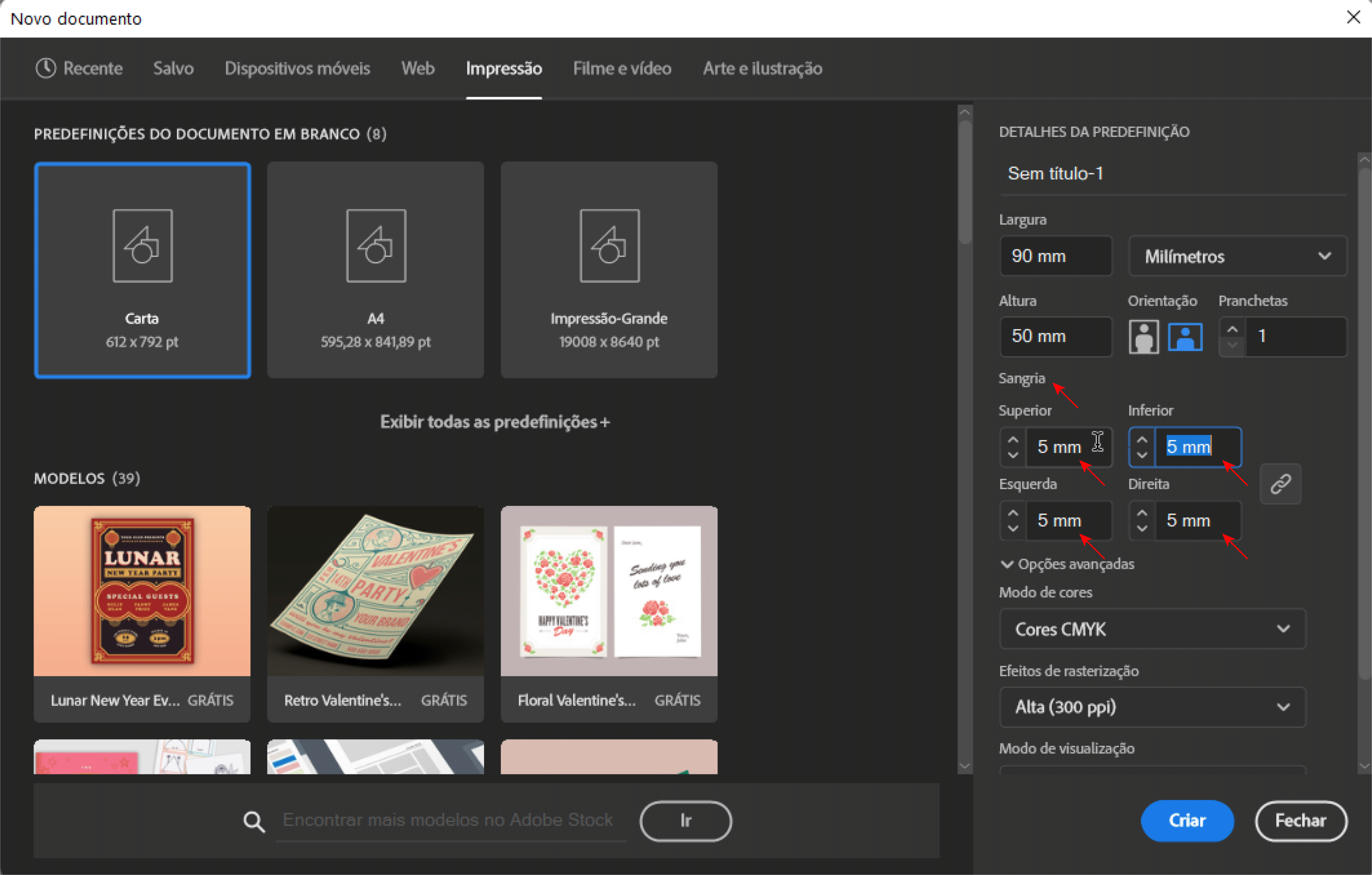
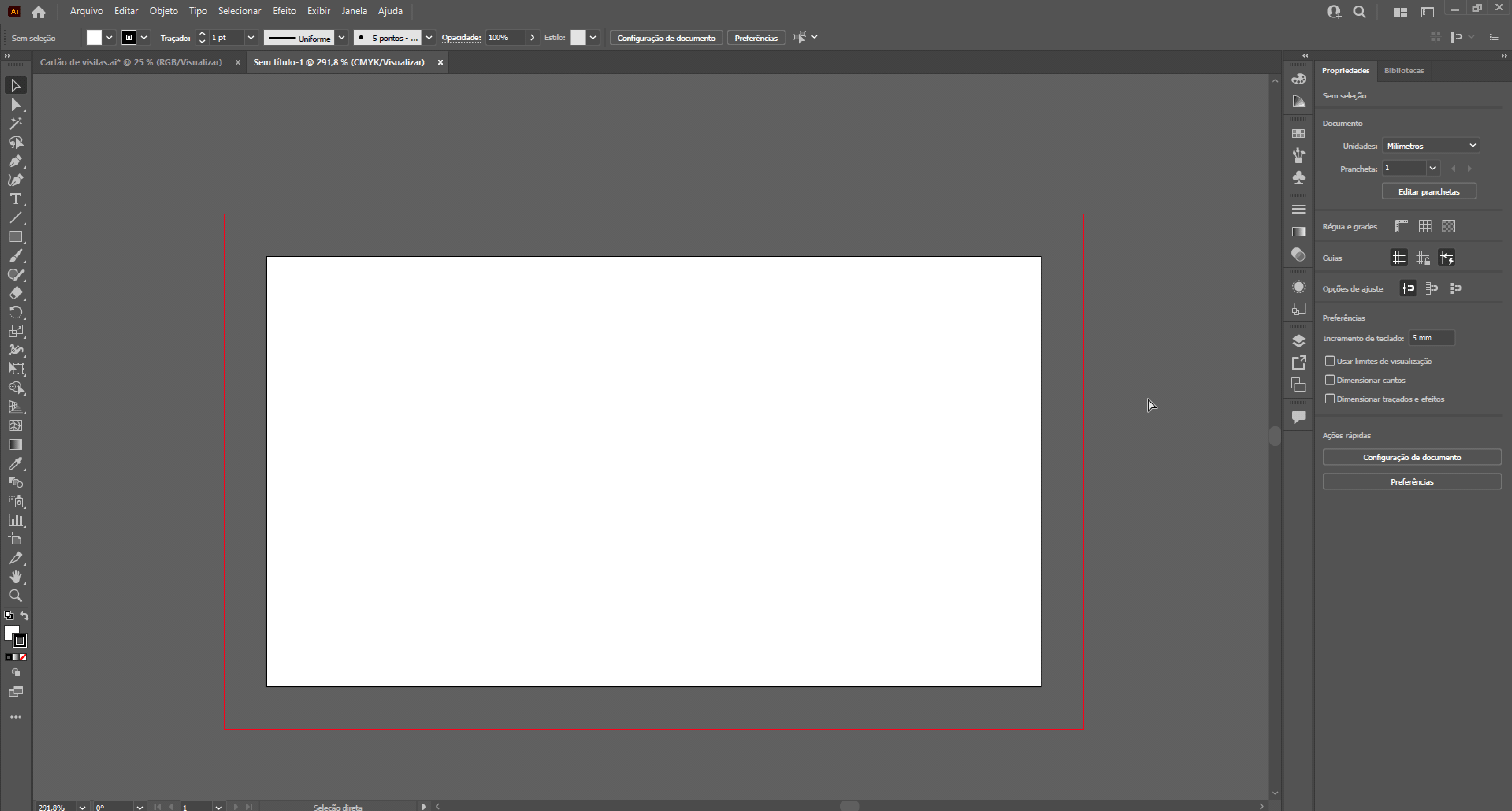
Na tela de novo documento do Illustrator é possível escolher o tamanho do documento e, logo abaixo, especificar o espaço reservado para a sangria.

Após indicar o tamanho da sangria e confirmar a criação do novo documento, o Illustrator vai exibir o espaço dedicado para a sangria através de linhas guia vermelhas, posicionadas na área externa da prancheta de desenho.
Se as guias não forem exibidas, verifique se elas estão ativadas no menu Exibir> Guias> Mostrar Guias.

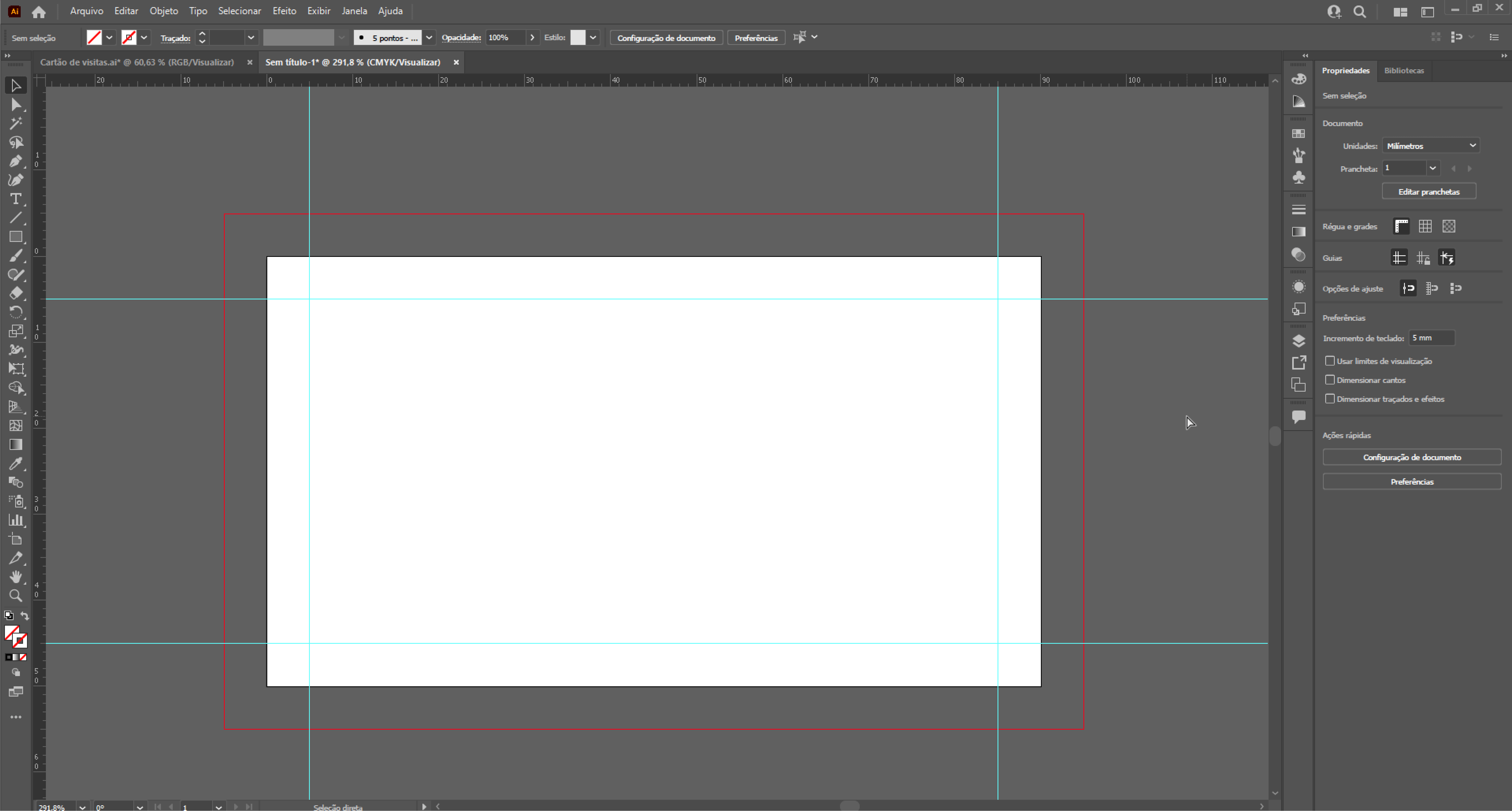
Após a criação do documento, você pode usar linhas guia para delimitar a área de segurança, que deverão ser posicionadas na área interna do documento.

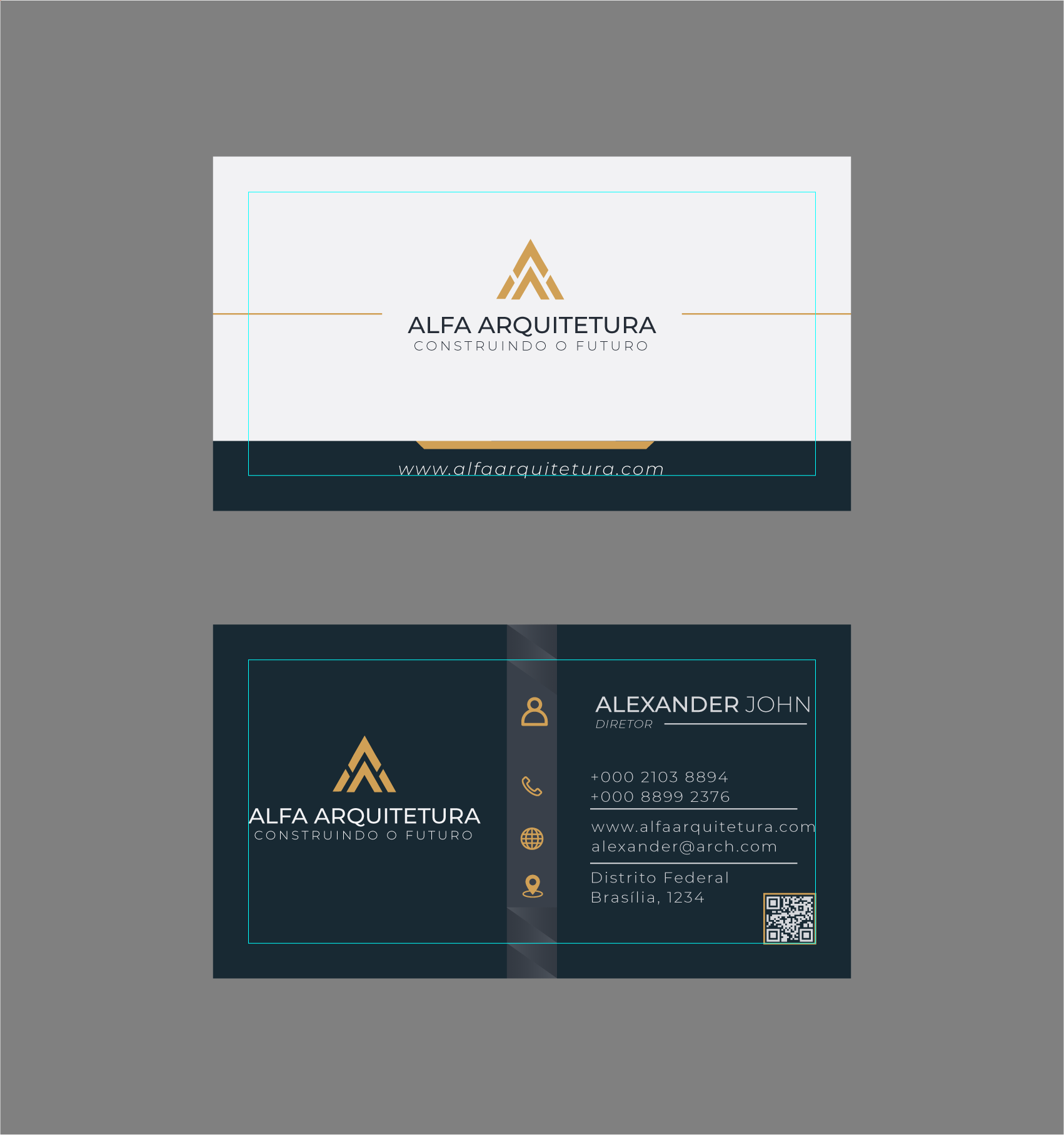
Dentro de um fluxo de trabalho ideal e utilizando os conceitos mostrados aqui, espera-se que o aspecto geral do documento seja como o mostrado na imagem abaixo.

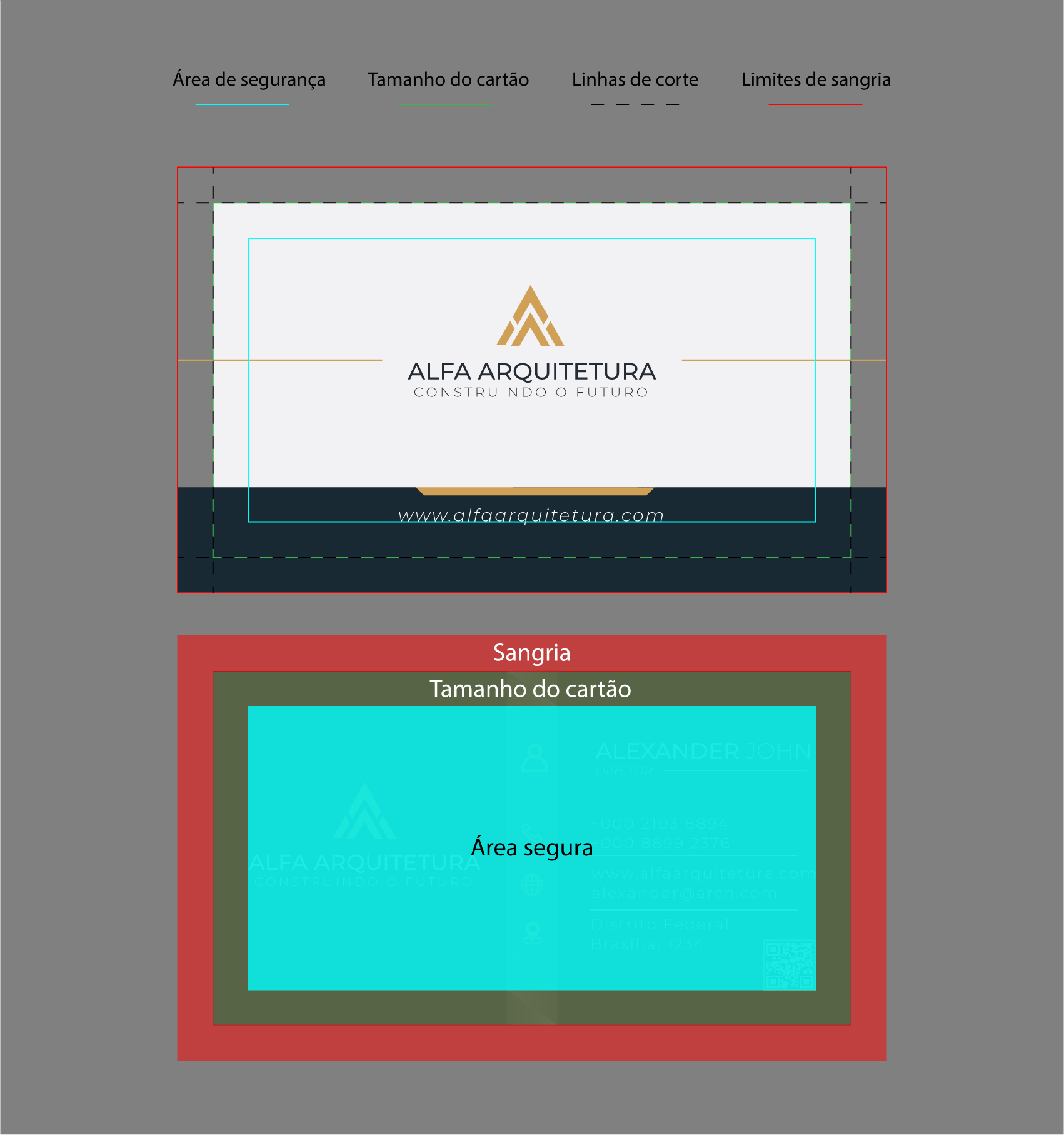
A seguir uma representação visual de todos os limites dentro do projeto de um cartão de visita contendo sangria e margem de segurança.

Dúvidas mais frequentes
Qual o tamanho ideal de margem de segurança?
Um distanciamento mínimo das informações em relação a borda da página já evitam que estas se percam em caso de corte.
Entretanto, não existe uma regra que especifique um padrão para margens de segurança, o seu tamanho geralmente está associado as próprias preferências e objetivos do designer.
Em projetos menores, como um cartão de visitas, por exemplo, espaços a partir de 5mm são praticados, sendo as margens de 1cm as mais comuns para a maioria dos materiais impressos de tamanho pequeno, como panfletos, flyers e cartazes A4.
As margens também são um elemento importante de documentos como relatórios, livros, revistas, entre outros, podendo, inclusive, ter tamanhos diferentes em cada um dos quatro lados do projeto.
Cabe a escolha com bom senso, evitando deixar as informações muito próximas das bordas e também equilibrando para que haja um bom espaço para o conteúdo.
Qual o tamanho ideal de sangria?
O tamanho mais comum praticado pelas gráficas brasileiras é a sangria de 5mm. De todo modo, também não há consenso quanto a isso, haja vista que sangrias a partir de 3mm também podem ser úteis em projetos com acabamento mais preciso.
Em qualquer projeto gráfico para impressão, é imprescindível consultar o prestador de serviços sobre o melhor formato e as configurações de sangria para o fechamento do projeto.
Apenas a gráfica poderá lhe fornecer informações precisas e que estejam de acordo com o fluxo de trabalho praticado, que pode variar de região para região.
Preciso usar sangria em todos os meus projetos?
Uma dúvida recorrente é se a sangria deve ser usada em projetos de comunicação visual, como banners, outdoors e outros grandes formatos.
A resposta para esta pergunta é não. Sangria é um recurso útil quando estamos falando de projetos menores, como cartões, convites, panfletos, revistas e até cartazes.
Materiais de pequeno porte, que são impressos em série e recebem acabamento por corte em quantidades, usando guilhotinas.
Outdoors e outras peças não precisam de sangria pois não recebem este tipo de acabamento, além de serem observados de longe.
A própria impressora já deixa uma boa margem de papel branco como rebarba para a colagem das partes externas.
Preciso usar margem de segurança em todos os meus projetos?
Com relação ao uso de margem de segurança, estamos falando de um recurso que deve ser empregado independente do projeto, já que além de garantir a segurança de informações em projetos menores, também é um importante recurso estético para qualquer outro tipo de projeto.
Como aprender mais sobre tudo isso
A maneira mais eficiente de aprender sobre estes conceitos e o uso de ferramentas de design na construção de projetos para impressão é a prática.
Por isso eu fiz um curso de Illustrator focado no mercado de trabalho, onde você vai aprender a usar o aplicativo enquanto cria projetos de verdade.
O melhor de tudo é que o curso não te ensina apenas o Illustrator, mas conceitos e fundamentos de design que são úteis durante todo o curso, criando projetos para impressão, logotipos, ilustrações e material para a internet.
Se você tiver interesse e quiser aprender de verdade sobre tudo isso, conheça o meu curso e vem estudar comigo.
O que você achou deste texto? Curtiu? Conhece alguém que pode gostar? A seção de comentários aqui em baixo pode ser útil para tirar dúvidas, e você sempre pode ajudar o meu trabalho compartilhando este texto com seus amigos.



Me ajudou muitoo! Só faltou como o documento deve ser salvo, pdf, png, .all …
Vitor, o formato não tem relação com a sangria, isso já depende diretamente do prestador de serviço de impressão. Para isso, recomendo que converse com quem vai imprimir o material. O mais comum é PDF, mas cada gráfica pode ter seu próprio fluxo de trabalho.
Muito bom!!
Muito obrigado Graciela!