Como eu mostrei no texto anterior, você pode criar uma página em HTML simplesmente digitando o texto em um bloco de notas. Esta é uma das principais maravilhas do HTML, por ser uma linguagem de marcação, não é necessário nada além de texto para usá-lo.
As páginas podem ser criadas e modificadas usando um editor HTML profissional, de todo modo, para aprender HTML, você também pode usar editores de texto simples, como o Bloco de Notas (Windows) ou o Notas (Mac). Usar um editor mais simples é uma das formas mais proveitosas para aprender HTML, já que você precisará digitar todas as tags e elementos HTML.
Como eu não uso Mac, a maioria das referências e instruções nos meus artigos usa o sistema Windows. Se você está familiarizado com os recursos do seu Mac, não terá dificuldade em encontrar a equivalência dos comandos no seu computador.
Liute Cristian
Salvando documentos HTML
Abra o bloco de notas no seu computador e escreva o código abaixo como exemplo. Recomendo que você escreva manualmente para treinar, em vez de copiar e colar.
<!DOCTYPE html>
<html>
<head>
<title>Título da página</title>
</head>
<body>
<h1>Isto é um cabeçalho</h1>
<p>Isto é um parágrafo.</p>
</body>
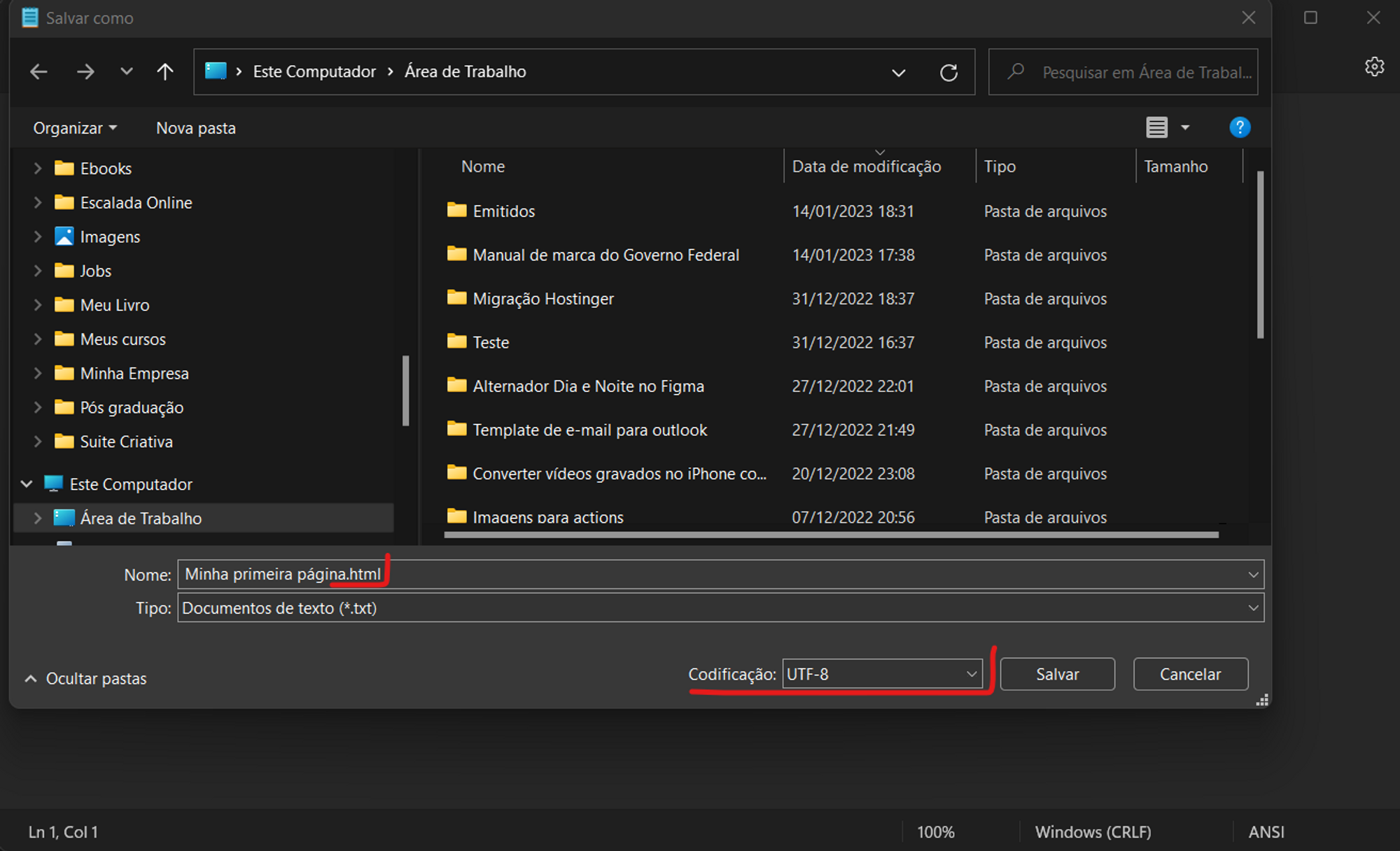
</html>Depois de escrever um código HTML, tudo o que você precisa fazer é salvar este documento no seu computador, incluindo no nome do arquivo a extensão que indicará o tipo de documento.
Então, na hora de salvar, inclua no final do nome do arquivo a extensão .html. A extensão do arquivo indica para o sistema do seu computador qual é o tipo de documento e qual aplicativo deve ser usado para exibi-lo.

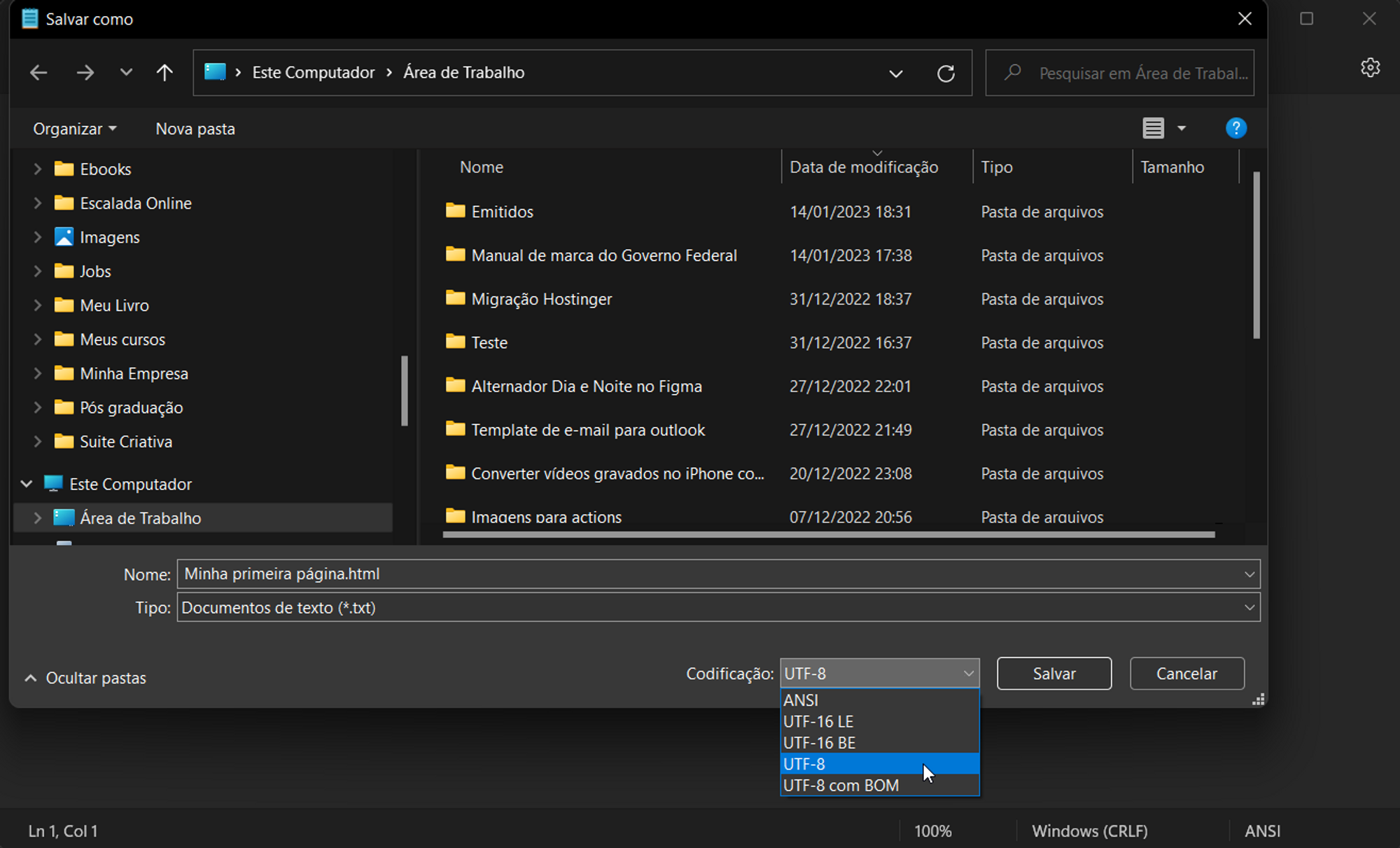
Pode ser necessário mudar a codificação do texto usada no documento. Esta codificação é responsável pelo conjunto de caracteres (letras, números e símbolos) que será usado no texto.

Algumas codificações não possuem alguns caracteres acentuados, o que pode gerar erros e a substituição dos caracteres com acento no documento (chamados de caracteres especiais).
Exibindo documentos HTML
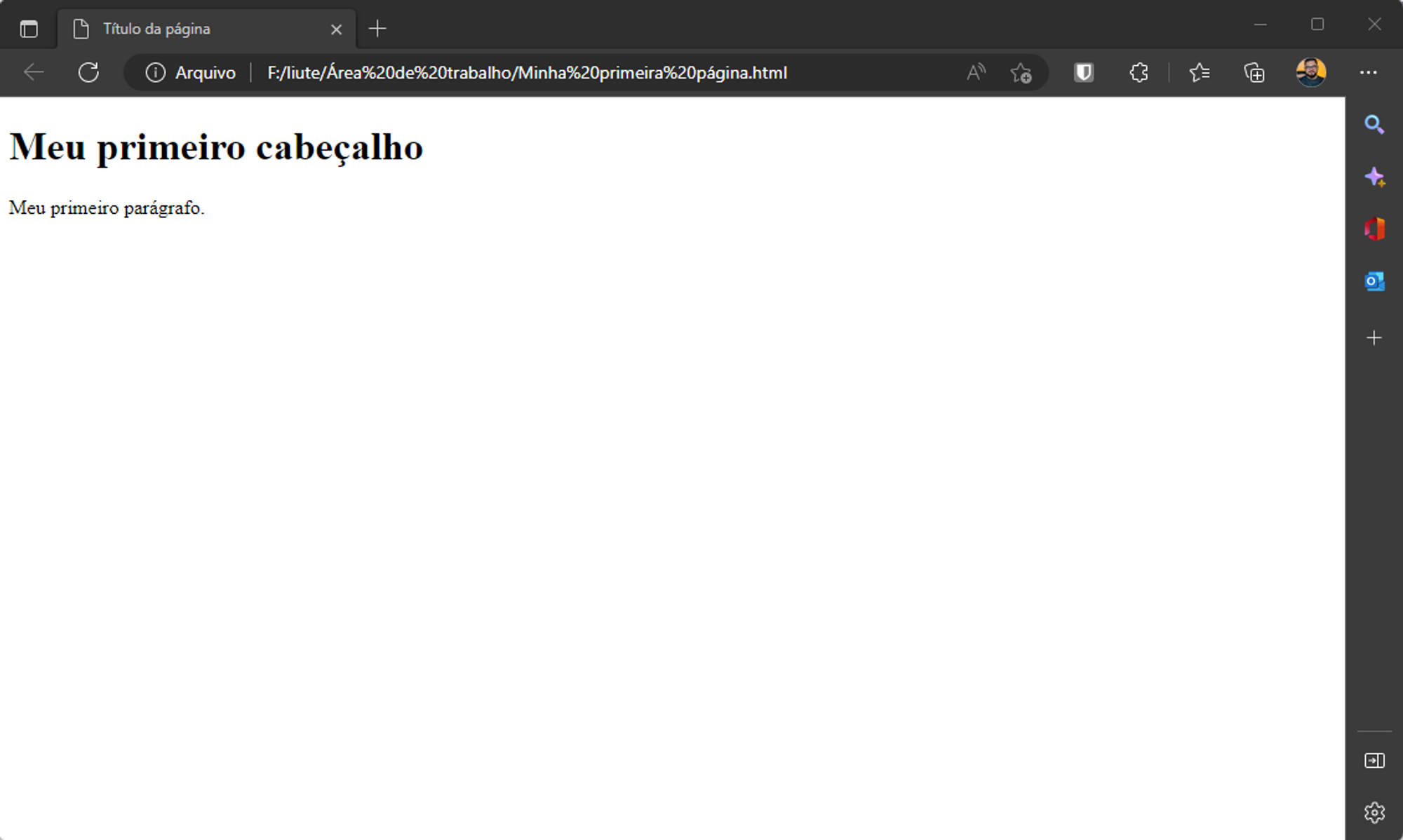
Depois de salvar um documento com a extensão .html no seu computador, quando abri-lo, ele será exibido no seu navegador web padrão.

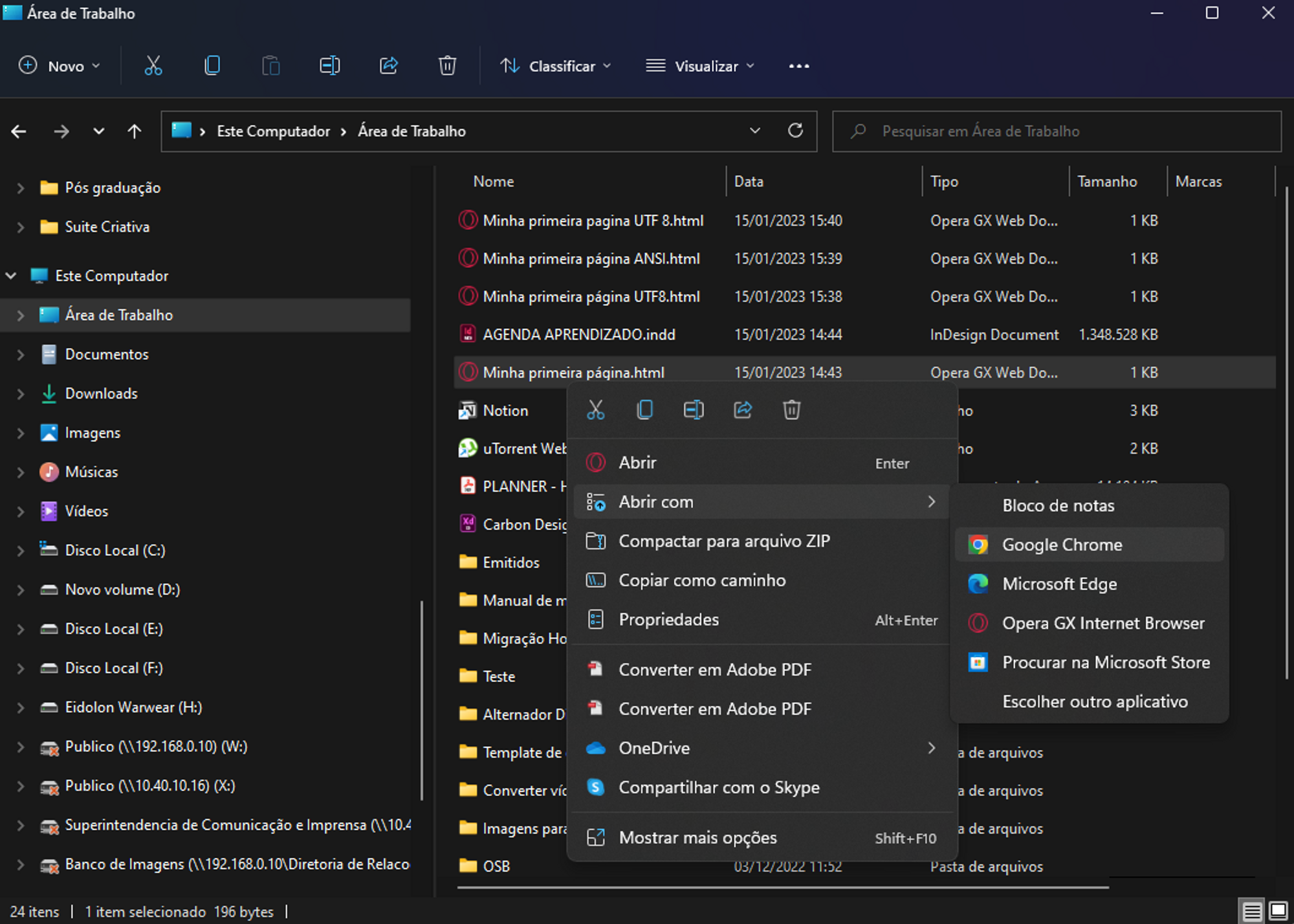
Caso prefira abrir o documento em outro navegador, você pode clicar com o botão direito sobre ele e escolher a opção Abrir com…

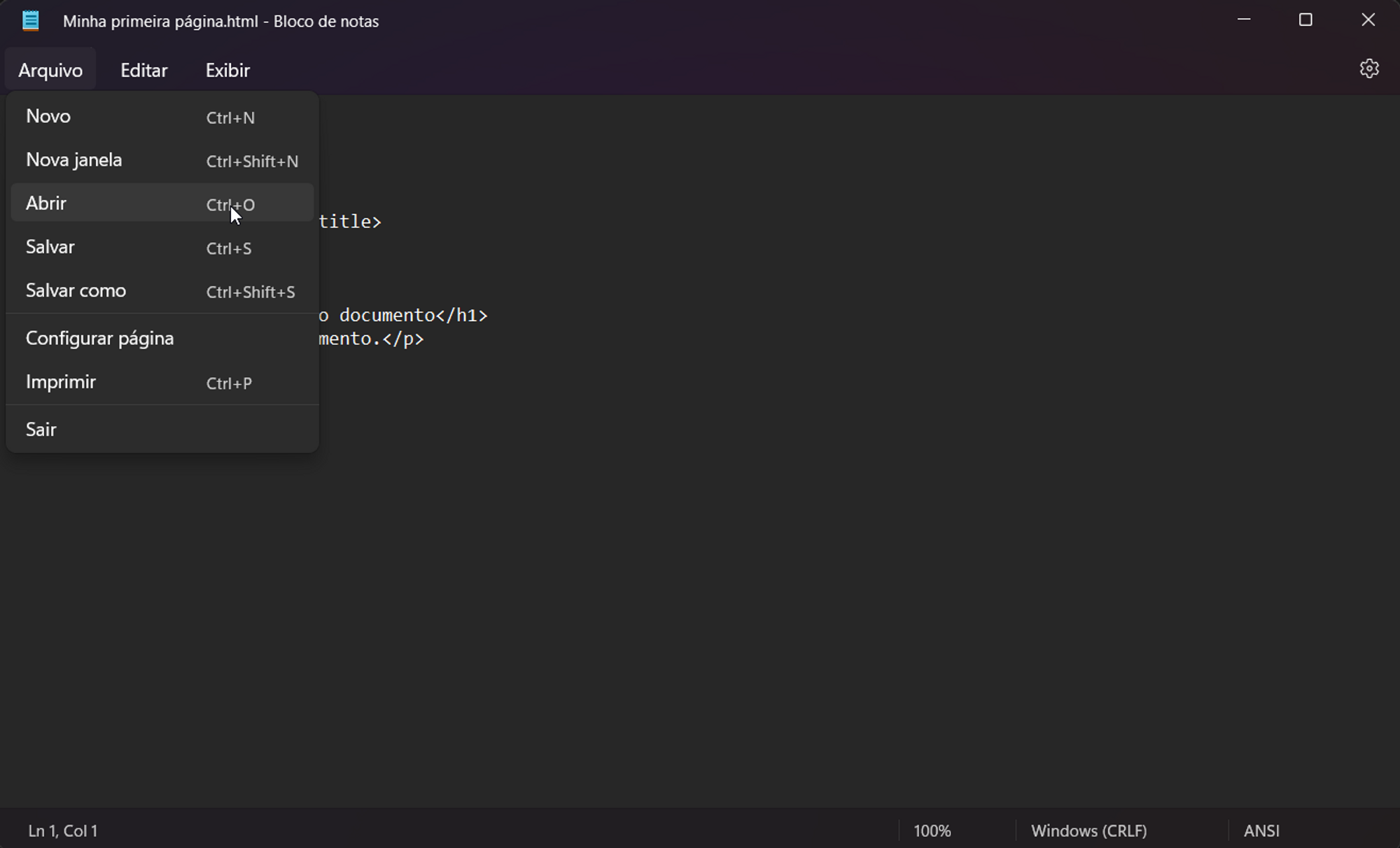
Se o seu objetivo é editar o documento salvo no bloco de notas, além do comando Abrir com… também é possível executar a ação de abrir direto no Bloco de Notas. Para isso, basta ir em Arquivo> Abrir.

Editores HTML online
Além dos editores de texto comuns, você pode usar editores online, eles possuem recursos que auxiliam na visualização do resultado antes mesmo de salvá-lo. Veja alguns exemplos.
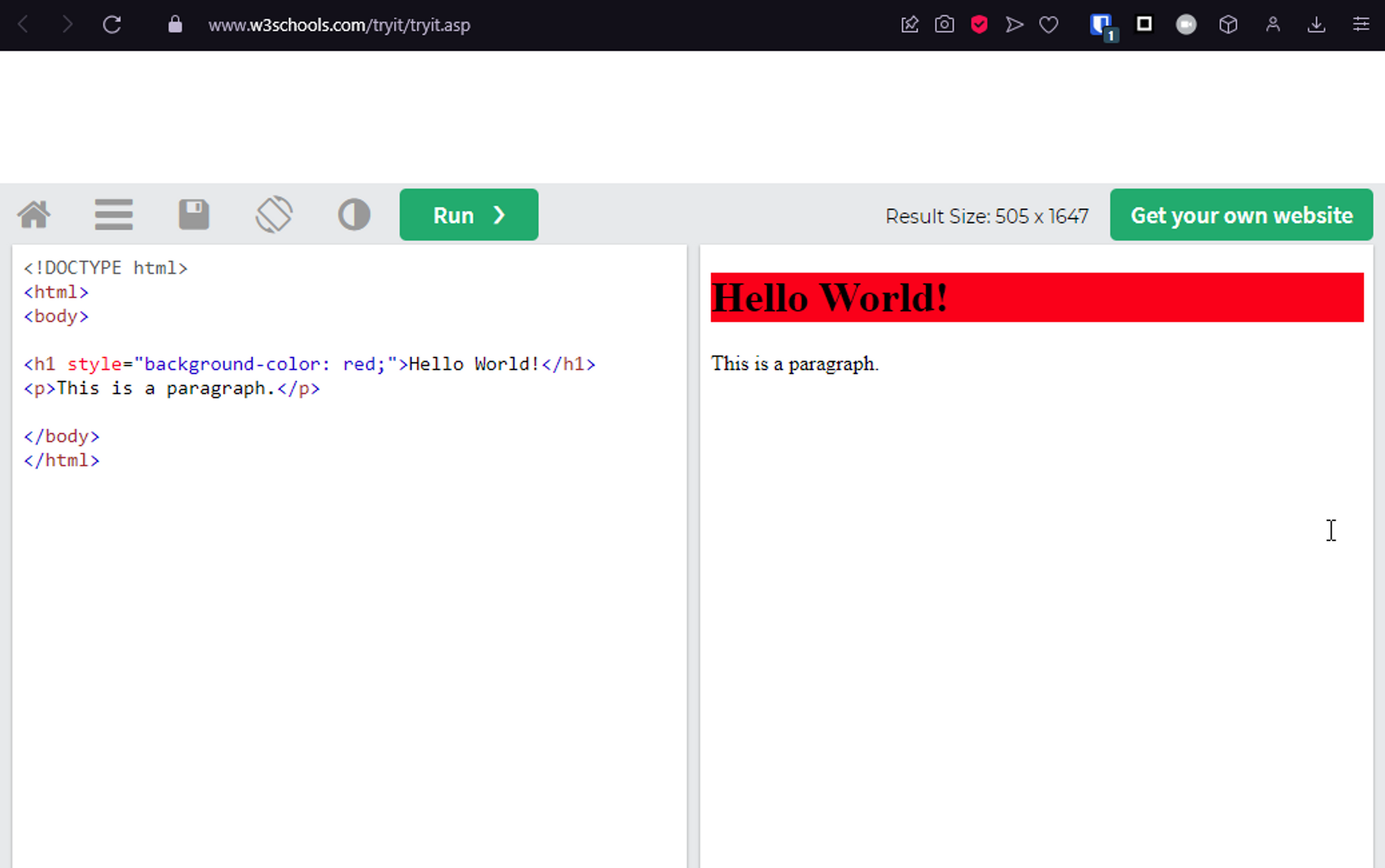
W3 Try It Yourself
Com este editor você consegue escrever o seu código HTML enquanto visualiza o resultado simultaneamente em um painel lateral. É um editor bastante prático e o meu preferido para quem está começando.

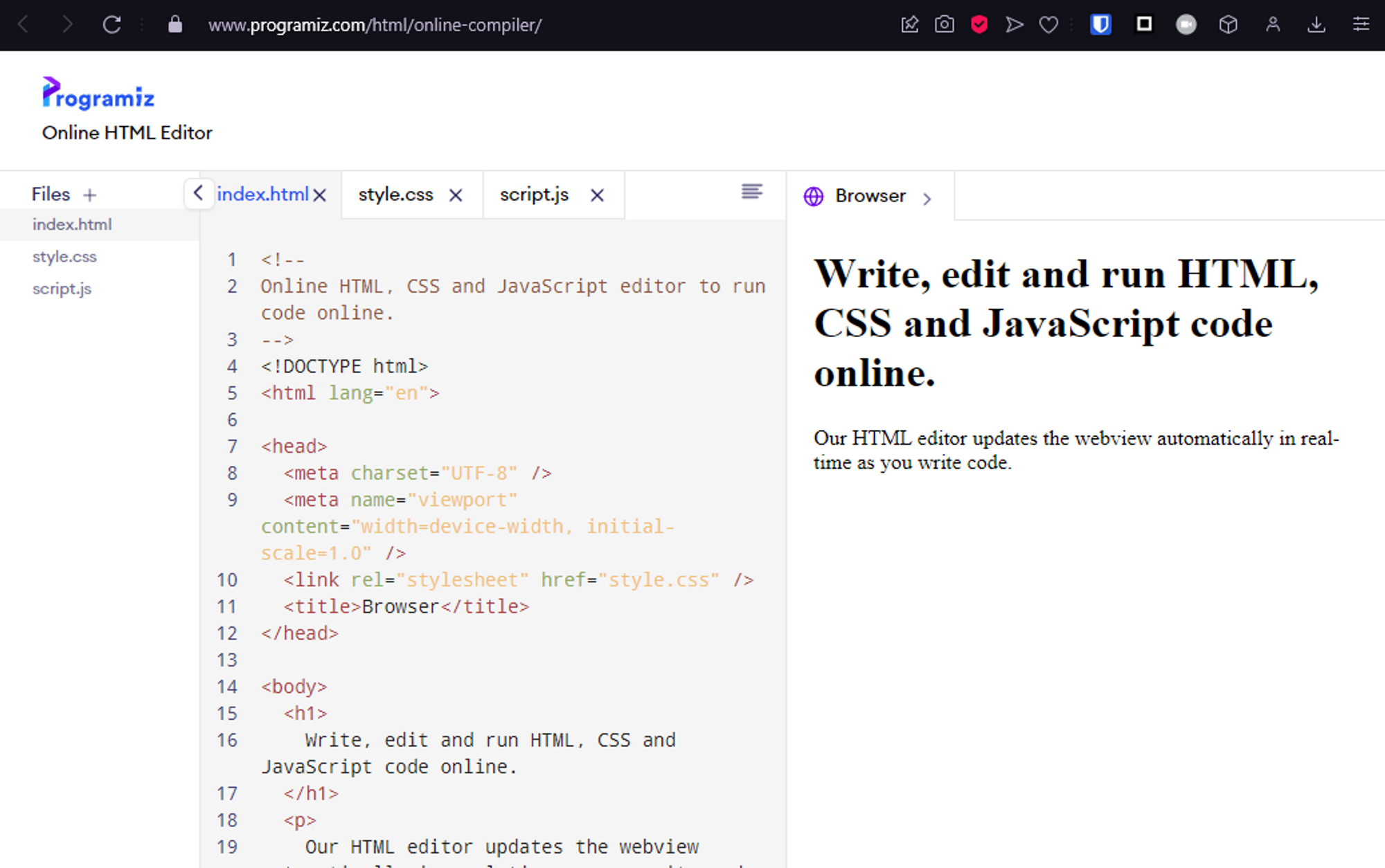
Programiz Online HTML Editor
Semelhante ao Try It Yourself, o Programiz permite escrever o código e visualizar o resultado ao mesmo tempo. Ele possui recursos mais robustos, incluindo um editor de CSS, editor de Javascript, além de exibir o código em linhas numeradas, o que facilita na identificação de erros.

Existem outras alternativas, mas estas duas devem atender bem as suas necessidades quando quiser explorar novos recursos.
Editores WYSIWYG
Editores WYSIWYG mostram o resultado final do que você está editando em tempo real, dispensando o conhecimento prévio de linguagens como o HTML.
A expressão WYSIWYG (lê-se “wiz-zee-wig”) é uma sigla para a expressão em inglês “What You See Is What You Get”, que em português significa “o que você vê é o que você recebe”. Ela é usada para identificar editores, geralmente de texto para a internet, que mostram o resultado final de uma publicação ou impressão em tempo real.
O principal propósito de um editor WYSIWYG é permitir que qualquer um possa publicar conteúdo na internet sem depender de conhecimentos em HTML.
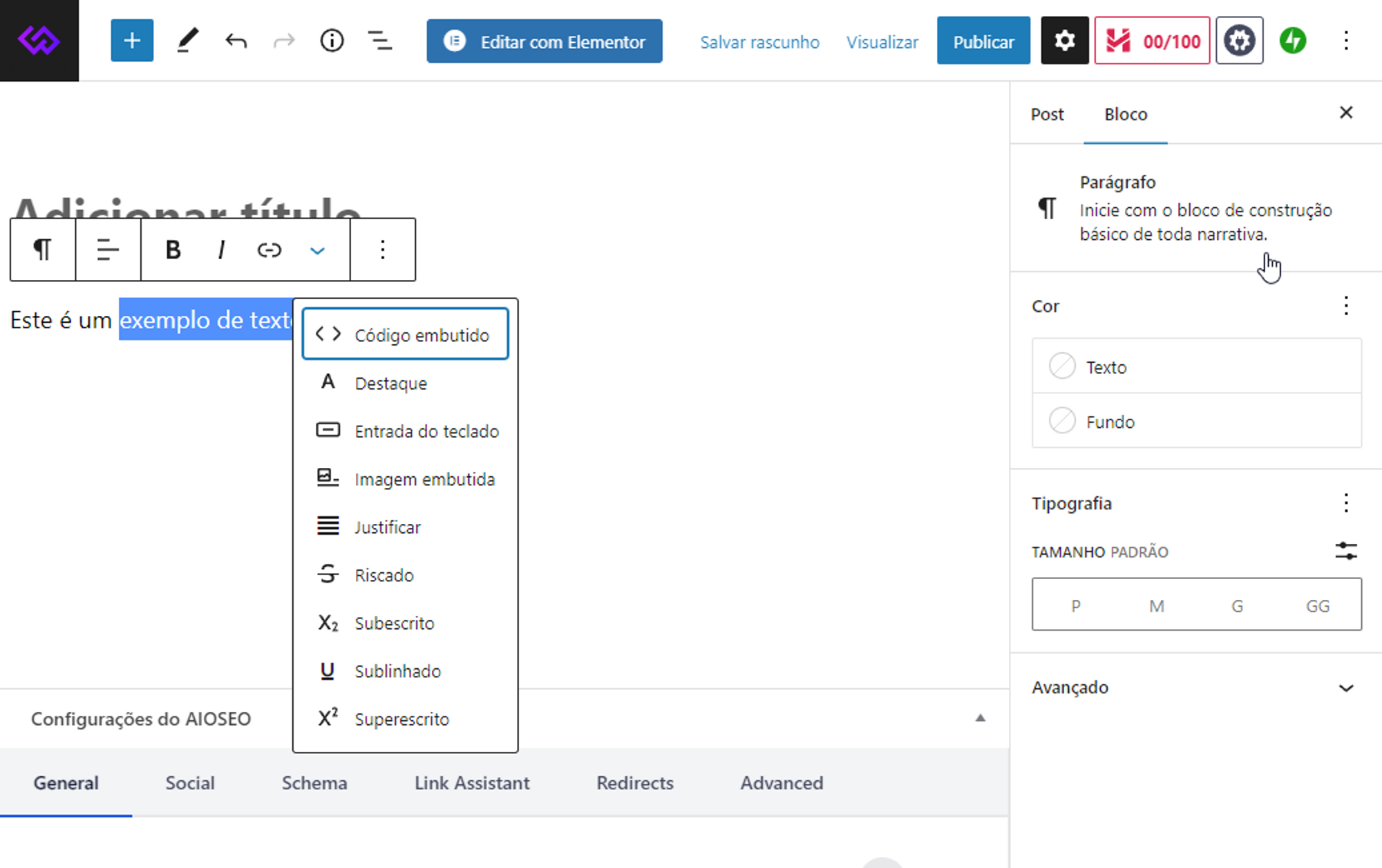
O editor de textos do WordPress é um bom exemplo de editor WYSIWYG. Eu consigo formatar o texto apenas selecionando e clicando em controles de formatação.
Ele aplica a formatação automaticamente, sem que eu precise editar nenhum código, semelhante ao que você faz no Microsoft Word, por exemplo.

Eu recomendo que você evite usar editores do tipo WYSIWYG para aprender HTML, usar editores muito robustos pode impedir que você desenvolva o seu aprendizado.
Eles são úteis dentro do contexto para o qual foram criados, visando facilitar a vida do usuário final, mas para o nosso aprendizado, vamos aprender a escrever tudo do zero. Beleza?

<b>Hello World<b>
é isso ai. 🙂 Mas faltou fechar a tag hein.