A melhor forma de aprender é praticando, por isso, neste texto vamos explorar alguns exemplos básicos de HTML e construir uma página web simples na prática.
Sempre que você começar um novo documento HTML, ele deve começar com uma declaração do tipo de documento: <!DOCTYPE html>.
Depois disso, ele deve possuir uma tag <html>. Como em HTML você precisa fechar as tags que abre, o documento terminará com a tag </html>.
A parte que o usuário vê ou interage em um documento HTML fica entre as tags <body> e </body>.
Existem diversas tags usadas pelo navegador que não são mostradas ao usuário, elas geralmente incluem recursos do site, como um código para exibir anúncios ou identificar o nome da página para mecanismos de busca.
Quando você escreve um documento HTML, deve se preocupar com tudo isso, tanto o conteúdo que o usuário vê, quanto aquele que servirá para manter o seu site ou página funcionando corretamente.
Abaixo eu separei um exemplo de um documento HTML completo, incluindo a declaração do tipo de documento (doctype) e as tags HTML de abertura e de fechamento:
<!DOCTYPE html>
<html>
<body>
<h1>Meu primeiro cabeçalho</h1>
<p>Meu primeiro parágrafo.</p>
</body>
</html>
A declaração <!DOCTYPE>
A declaração <!DOCTYPE> representa o tipo de documento que estamos escrevendo e ajuda o navegador a exibir a página corretamente. Essa declaração deve aparecer apenas uma vez, no início da página (antes das tags HTML).
Essa declaração não faz distinção de letras maiúsculas ou minúsculas, isso quer dizer que escrever <!doctype>, com letras minúsculas, também está correto.
Além disso, por não ser uma tag comum, não é necessário fechá-la, basta incluir no começo do documento e pronto, está tudo certo.
<!DOCTYPE html>
Cabeçalhos HTML
Quando escrevemos um texto longo, como este que você está lendo agora, é comum que separemos ele com títulos para organizar melhor as ideias.
Este tipo de separação em HTML acontece através dos cabeçalhos, que são definidos pelas tags <h1> até o <H6> e são ordenadas pelo nível de importância dentro do documento.
Isso quer dizer que um texto que está entre as tags <h1> e </h1> é mais importante no documento do que um texto que está entre as tags <h3> e </h3>.
Podemos entender estes cabeçalhos como capítulos e subcapitulos dentro de um texto, onde o <h1> seria o capitulo principal, e os demais, de <h2> até <h6> , subcapítulos que ajudam a organizar o texto.
<h1>Este é um cabeçalho de nível 1</h1>
<h2>Este é um cabeçalho de nível 2</h2>
<h3>Este é um cabeçalho de nível 3</h3>
Este exemplo mostra que os cabeçalhos são usados para organizar o texto e destacar as partes mais importantes.
Parágrafos HTML
Os parágrafos em HTML são definidos pelas tags <p> e </p>.
<p>Este é um parágrafo.</p>
<p>Este é um outro parágrafo.</p>
Este parágrafo que você está lendo agora está entre as tags “<p>” e “</p>” nesta página, porém, o seu navegador lê e interpreta estas tags, escondendo elas no resultado final, mostrando para você apenas o conteúdo que você está lendo.
Veja abaixo como ele é construído:
<p>Este parágrafo que você está lendo agora está entre as tags "<p>" e "</p>" nesta página, porém, o seu navegador lê e interpreta estas tags, escondendo elas no resultado final, mostrando para você apenas o conteúdo que você está lendo..</p>
Cada novo parágrafo dentro do texto de uma página HTML deve começar e terminar com a tag <p>, dependendo das configurações do navegador, ele adicionará espaços maiores entre os parágrafos permitindo melhor leitura do texto.
Links em HTML
Nem só de títulos e textos se faz uma página HTML, na verdade, um dos seus principais recursos é a capacidade de criar vínculos (ou links) entre diferentes documentos, permitindo que o usuário possa clicar e chegar mais rápido a um destino.
Quando você precisa indicar a presença de um link em um texto HTML, deve usar as tags <a> e </a>. Entretanto, essa tag é um pouco diferente das demais, pois ela possui atributos:
<a href="https://clube.design/">Este é um link</a>
O caminho do link (destino) deve ser especificado com o atributo href, seguido pelo sinal de igual = e a URL (ou caminho) de destino entre aspas.
Os atributos são usados para incluir informações adicionais em elementos HTML. Veremos estes atributos com mais detalhes nos próximos textos.
A tag <a> pode possuir mais de um atributo, mas para evitar confusão, considere, por enquanto, apenas a seguinte estrutura:
<a atributo="dados_do_atributo">Texto que receberá o link</a>
Não tenho certeza se isso deixa as coisas mais fáceis, mas se você tiver alguma dúvida, pode usar a seção de comentários aqui em baixo.
Imagens em HTML
É possível exibir imagens dentro de páginas HTML. As imagens são definidas através da tag <img>.
Assim como a tag <a>, a tag <img> pode receber vários atributos, desde o caminho de onde a imagem deve ser carregada, seu tamanho na tela e outras informações.
<img src="clubedodesign.jpg" alt="Logotipo do Clube do Design" width="104" height="142">
No exemplo acima, o atributo “src” indica o caminho onde está armazenada a imagem a ser exibida.
O atributo “alt” indica um texto alternativo, que funciona como uma descrição da imagem para aplicativos de leitura de tela e também para os mecanismos de busca.
O atributo “width” define a largura da imagem na tela, enquanto que o atributo “height” define a sua altura.
Pode parecer complicado no começo, mas com o tempo e prática, escrever as tags e os atributos HTML será mais fácil.
Como visualizar o código HTML das paginas da internet
Uma ótima maneira de aprender mais sobre HTML é observar como as páginas que você navega diariamente foram construídas. Todo navegador de internet pode exibir o código de uma página, incluindo uma serie de outros recursos.
Você pode ver todo o código por trás desta página que você está lendo, veja abaixo como fazer isso:
Exibindo o código HTML
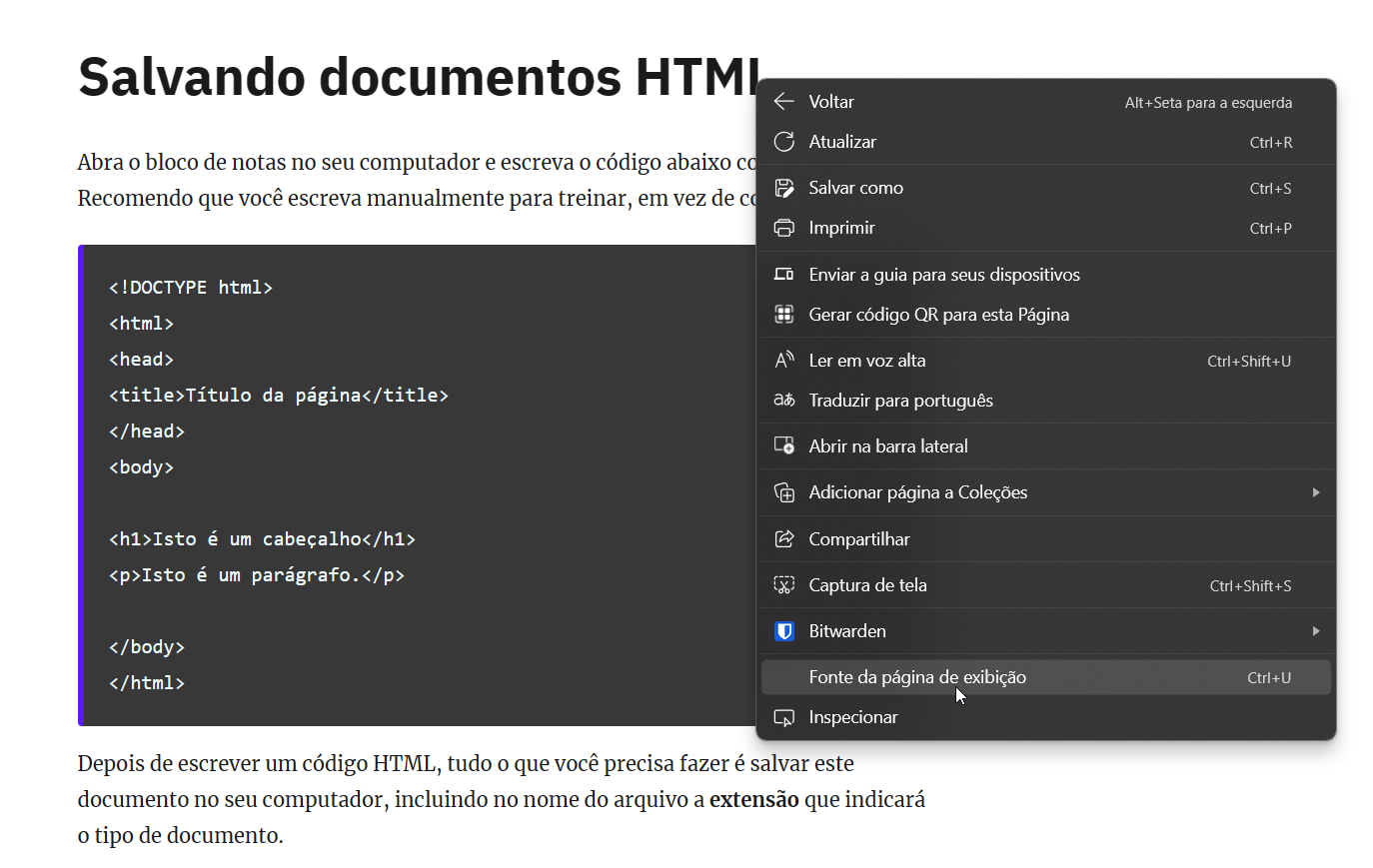
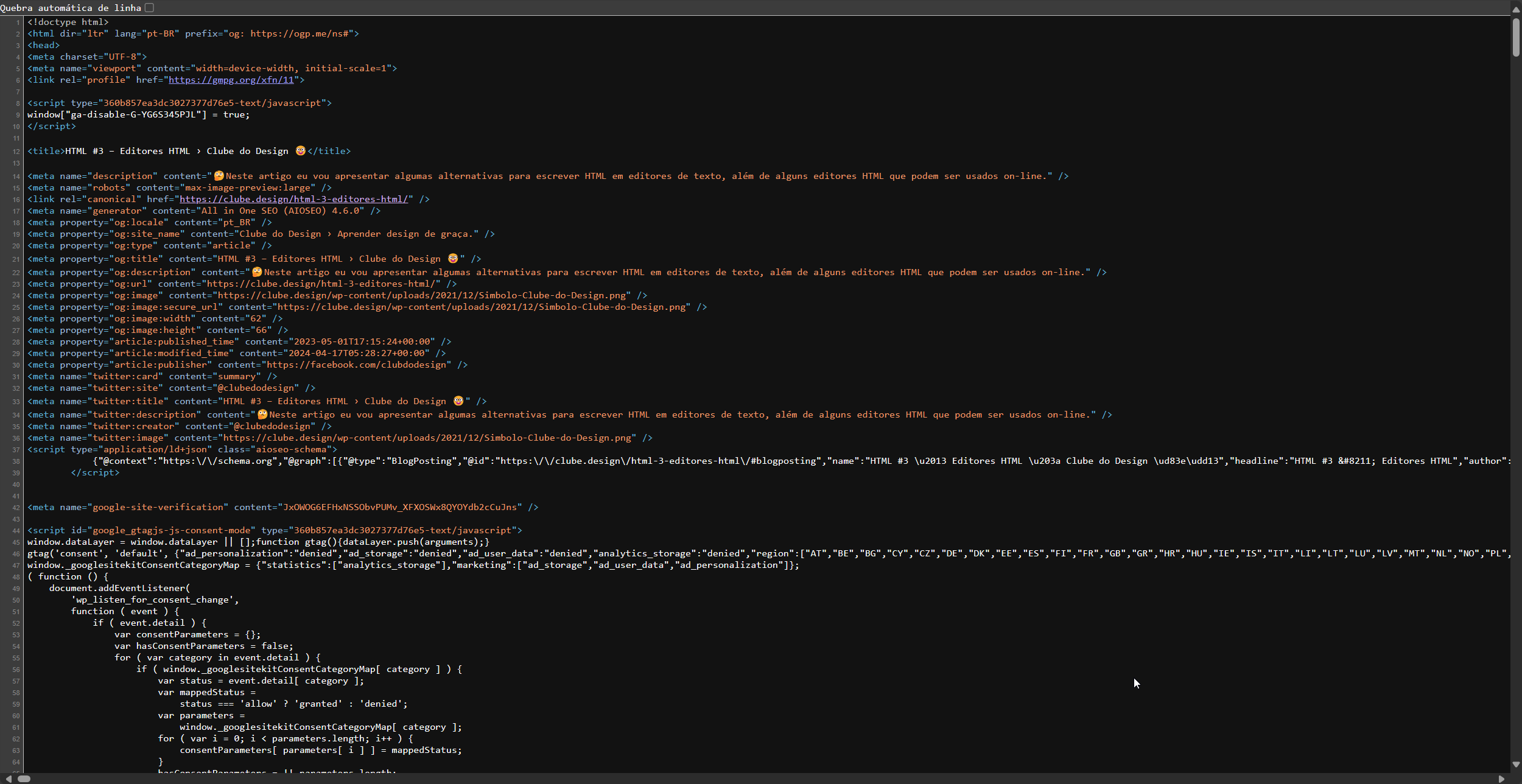
No seu navegador, clique com o botão direito em qualquer lugar vazio da tela e então escolha a opção “Exibir código fonte” (no Chrome) ou “Ver fonte” (no Edge), ou algo similar, dependendo do navegador que você está usando. Isso abrirá uma janela que contem o código HTML da página.


Inspecionando elemento HTML
Além de ver o código fonte de uma pagina inteira, também é possível analisar todos os atributos de um objeto especifico na tela.
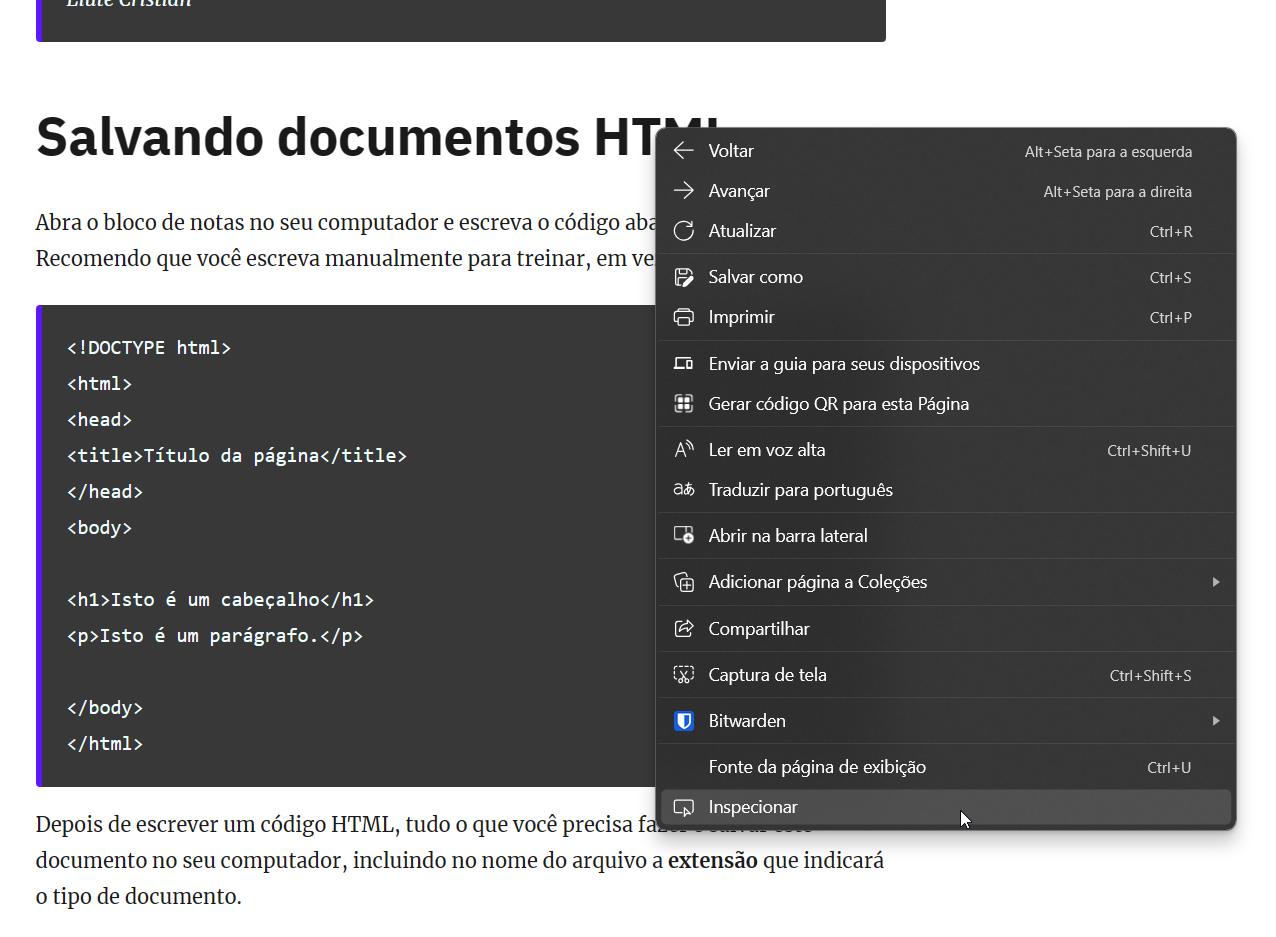
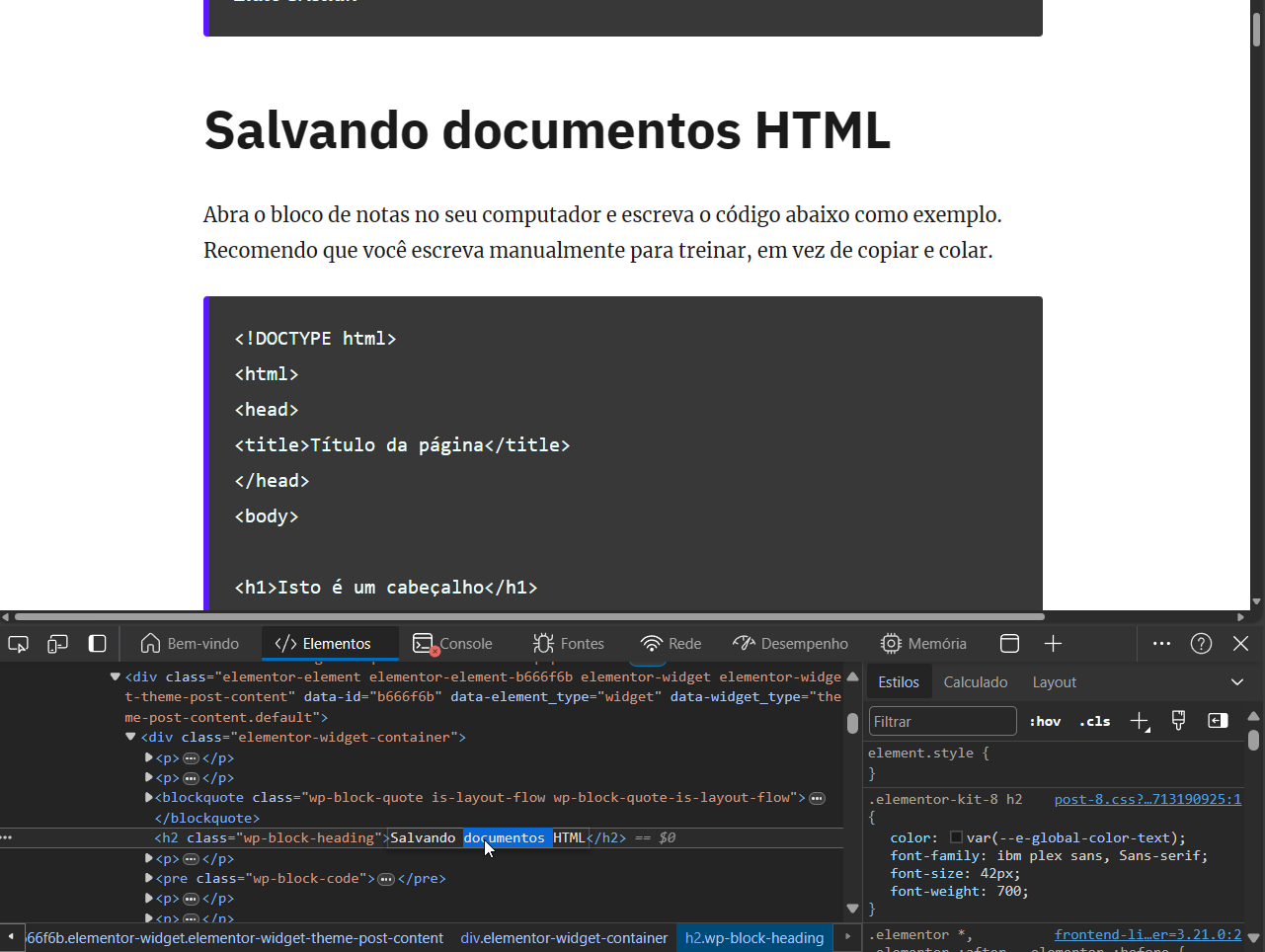
Para isso, clique com o botão direito sobre a página e, em seguida, escolha a opção “Inspecionar” ou “Inspecionar Elemento”, para ver o código HTML e os atributos, bem como código CSS daquele objeto especifico.
Você pode até mesmo editar os códigos diretamente na tela clicando sobre o painel de Elementos ou de Estilos.


Você pode “brincar” com os elementos da página, editando e modificando seus atributos, nada disso afeta a página realmente, ela será restaurada se você clicar no botão para atualizar a página.
Um pequeno exercício
Abra o editor de texto no seu computador e vamos construir um documento HTML com um texto que nos leve até o grupo do Telegram do Clube do Design.
O desafio é o seguinte: O documento HTML deve possuir um título, um parágrafo e um link para o grupo do Telegram.
Primeiro, vamos iniciar o documento com a declaração de tipo de documento:
<!DOCTYPE html>
Em seguida, incluímos as tags <html> de início e fim do documento HTML. Colocando as duas de uma vez você não corre o risco de esquecer de fechá-la quando terminar.
<!DOCTYPE html>
<hmtl>
</hmtl>
Agora, vamos colocar as tags <head> de cabeçalho do documento. Esta tag delimita o conteúdo que só o navegador vai enxergar. Observe que eu já coloco a tag de abertura e de fechamento juntas, só para não esquecer.
<!DOCTYPE html>
<hmtl>
<head>
</head>
</hmtl>
Vamos incluir a tag <title>, ela serve para mostrar título da página que será exibido na janela do navegador. Ela deve ser inerida entre as tags <head> e </head>.
<!DOCTYPE html>
<hmtl>
<head>
<title>Entre para o Clube no Telegram</title>
</head>
</hmtl>
Se o código começar a ficar muito complicado de ler, você pode acrescentar alguns espaços vazios para facilitar a leitura:
<!DOCTYPE html>
<hmtl>
<head>
<title>Entre para o Clube no Telegram</title>
</head>
</hmtl>
Com as coisas melhor organizadas, agora precisamos inserir as tags que determinam onde começa a informação que o usuário vai realmente ler. Para isso, precisamos indicar a tag <body>.
<!DOCTYPE html>
<hmtl>
<head>
<title>Entre para o Clube no Telegram</title>
</head>
<body>
</body>
</hmtl>
Lembre-se, tudo o que estiver entre as tags <body> e </body> será mostrado ao usuário.
Agora, vamos desenhar o nosso capítulo da página, é o título que o usuário vai conseguir ler no nosso documento. Basta colocar a tag <h1> e o seu conteúdo.
<!DOCTYPE html>
<hmtl>
<head>
<title>Entre para o Clube no Telegram</title>
</head>
<body>
<h1>Participe do nosso grupo no Telegram</h1>
</body>
</hmtl>
Geralmente, usamos no título <h1> o mesmo texto colocado no <title> do documento, mas no exemplo acima fiz um texto diferente para evidenciar as tags em uso.
Agora vamos incluir o parágrafo <p> que convida o usuário a participar do grupo:
<!DOCTYPE html>
<hmtl>
<head>
<title>Entre para o Clube no Telegram</title>
</head>
<body>
<h1>Participe do nosso grupo no Telegram</h1>
<p>Clique aqui e entre agora.<p>
</body>
</hmtl>
Tudo certo, precisamos incluir um link para que o usuário possa clicar e acessar o grupo pelo navegador. Então vamos usar a tag <a>. O atributo href= da tag será o endereço do nosso Telegram: https://t.me/clubdodesign/
<!DOCTYPE html>
<hmtl>
<head>
<title>Entre para o Clube no Telegram</title>
</head>
<body>
<h1>Participe do nosso grupo no Telegram</h1>
<p><a href="<https://t.me/clubdodesign/>">Clique aqui e entre agora</a></p>
</body>
</hmtl>
Está feito, agora é só salvar o seu documento de texto no formato .html (eu usei Exercício.html) como eu mostrei no texto anterior, e ver o resultado.

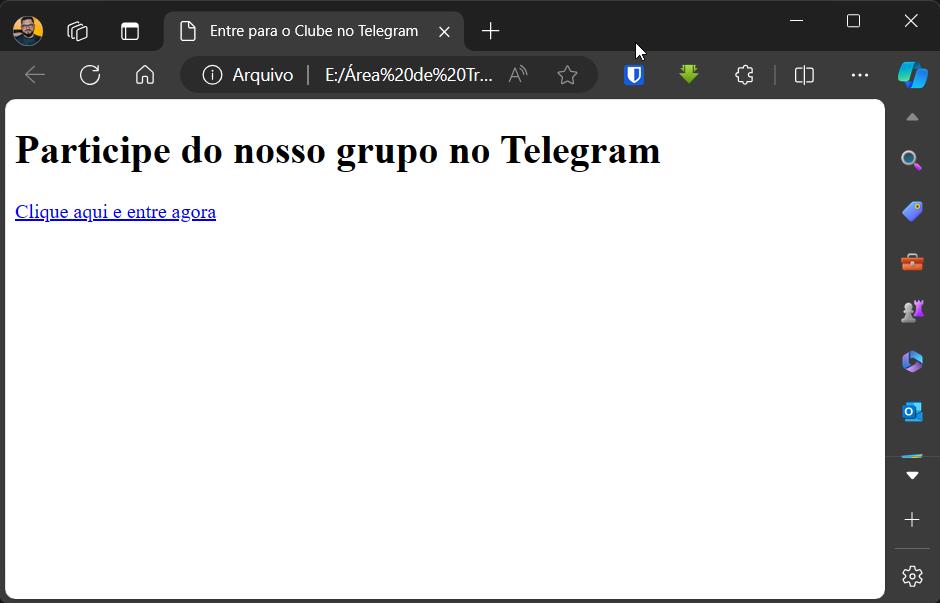
Veja o resultado na imagem abaixo. Observe como a aba do navegador mostra o título “Entre para o Clube no Telegram” enquanto que o título <h1>, no corpo do documento, mostra o texto “Participe do nosso grupo no Telegram”.

Se você clicar no link do texto “Clique aqui e entre agora”, ele mostrará o resultado da nossa primeira página HTML funcionando.

Aliás, entre para o nosso grupo do Telegram pra não perder os próximos textos. Até logo!
