O design gráfico está presente em todos os aspectos da nossa vida cotidiana. Desde os sites que visitamos, os anúncios que vemos nas ruas, até as embalagens dos produtos que compramos no supermercado.
Mas o que faz um design ser bom? Quais são os elementos que tornam um design atraente e fácil de entender?
Para responder a essas perguntas, precisamos conhecer alguns princípios básicos do design gráfico. Esses princípios são como regras que ajudam os designers a criar composições visuais harmoniosas e mais bonitas.
Neste texto eu vou te ensinar alguns esses princípios de forma simples e prática, para que você consiga, mesmo sem experiência, construir projetos de design melhores.
Sem tempo agora?
Escute um resumo em uma conversa em áudio (gerado por I.A.):
Entendendo o básico
Aqui vamos explorar 6 princípios básicos de design, eles podem ser conceituados assim:
- Princípio de Alinhamento: O princípio de alinhamento fala sobre como os elementos são organizados em uma página. Quando os elementos estão bem alinhados, o design parece mais organizado e profissional. Pense em como os textos e imagens são alinhados em um jornal ou revista – tudo está em linha reta, criando uma sensação de ordem.
- Princípio de Proximidade: Este princípio trata de agrupar elementos relacionados. Quando itens que pertencem ao mesmo grupo estão próximos uns dos outros, fica mais fácil para o observador entender a relação entre eles. Por exemplo, em um cartão de visita, o nome, o cargo e o contato da pessoa estão próximos, facilitando a leitura.
- Princípio de Repetição: A repetição cria consistência e coesão em um design. Usar as mesmas cores, fontes e estilos em todo o projeto ajuda a unificar a aparência. Pense em um site onde todas as páginas têm o mesmo cabeçalho e rodapé – isso cria uma identidade visual forte.
- Princípio de Contraste: O contraste é usado para destacar elementos importantes. Ele pode ser criado através de cores, tamanhos e formas diferentes. Por exemplo, um botão de “comprar agora” em uma cor vibrante se destaca em um fundo neutro, chamando a atenção do usuário.
- Princípio de Hierarquia: A hierarquia visual organiza os elementos por ordem de importância. Isso ajuda o observador a saber onde olhar primeiro. Em um cartaz, o título geralmente é o maior elemento, seguido por subtítulos e, finalmente, o texto menor.
- Princípio de Equilíbrio: O equilíbrio pode ser simétrico ou assimétrico. O equilíbrio simétrico é quando os elementos são distribuídos de maneira igual em ambos os lados de um eixo central, criando uma sensação de estabilidade. O equilíbrio assimétrico, por outro lado, usa diferentes pesos visuais para criar uma composição mais dinâmica e interessante.
Entender esses princípios básicos é o primeiro passo para criar designs interessantes e atraentes. Mesmo que você não seja um designer profissional, aplicar essas regras simples pode fazer uma grande diferença na qualidade dos seus projetos visuais.
Existem vários elementos e princípios de design que você pode estudar e aprender, mas aqui vamos focar nos mais fundamentais, essenciais para você começar a criar projetos de design minimamente estruturados.
Princípio de Alinhamento
O princípio de design de alinhamento é um dos fundamentos mais importantes para criar uma composição visual harmoniosa e esteticamente agradável.
O alinhamento está relacionado à forma como os elementos de design são posicionados em relação uns aos outros e ao layout geral, criando uma aparência coesa e organizada.

No design, o alinhamento pode ser aplicado a diversos elementos, como texto, imagens, ícones e formas.
Quando os elementos são alinhados de forma eficaz, eles criam linhas invisíveis que conectam os elementos visualmente, facilitando a leitura e a compreensão do design pelo observador.

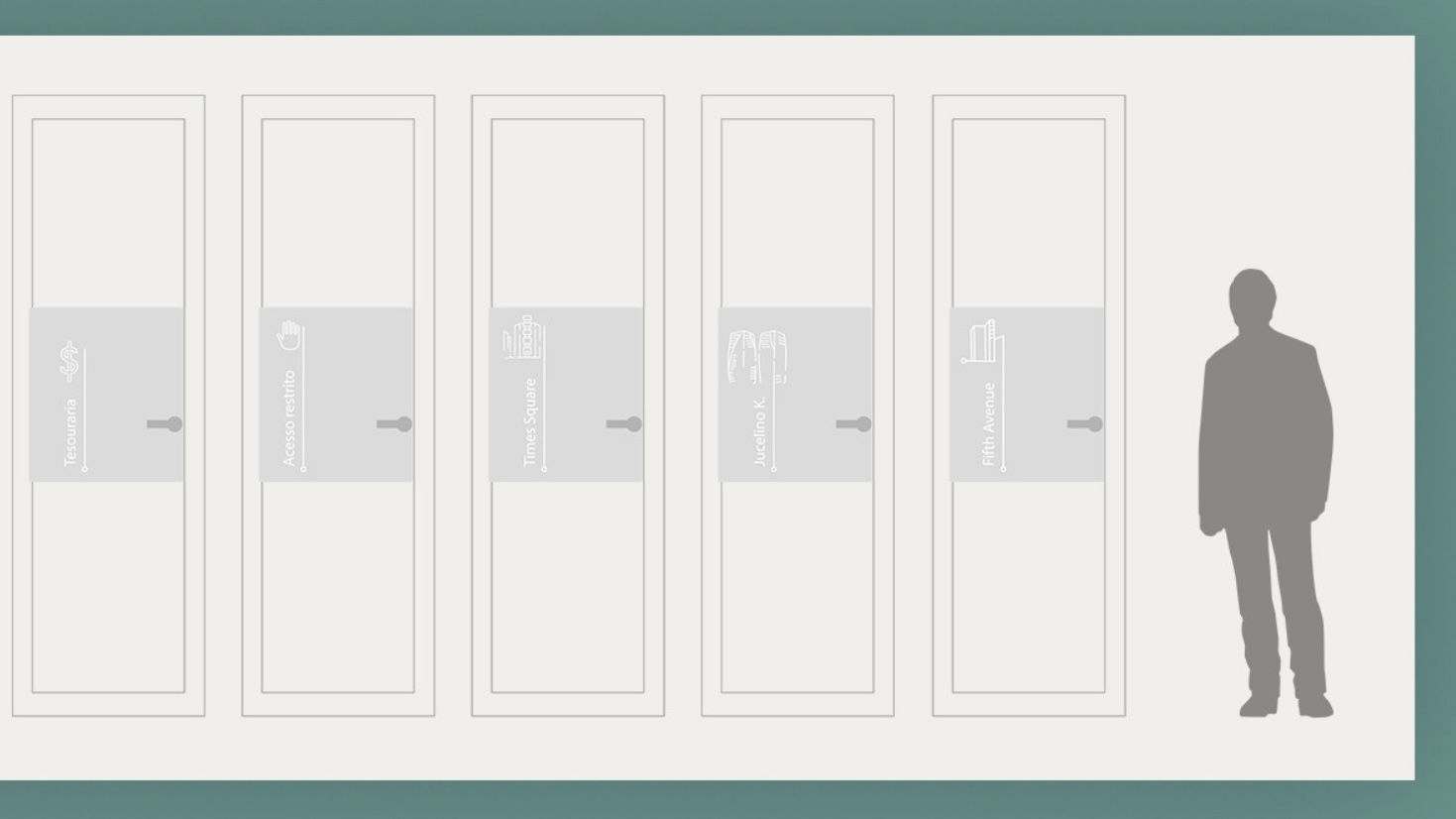
Observe, na imagem acima, como os ícones da sinalização estão alinhados uns com os outros verticalmente, e como eles criam uma linha invisível que os mantém perfeitamente conectados com a palavra RECEPÇÃO mais acima.
As palavras ao lado dos ícones também estão alinhadas entre si, mas elas criam um subconjunto, que obrigatoriamente está conectado com o ícone ao seu lado esquerdo.

Em seguida, observe como as setas posicionadas do lado direito, mais distantes do resto das informações, estão conectadas com o texto à sua esquerda. Você sabe exatamente para que lado fica Midway, as Salas de reunião ou os Elevadores.

Alinhamento é essencial não apenas para a estética, mas também para a funcionalidade e usabilidade de um design.
O alinhamento não deve estar presente apenas em placas indicativas de um ambiente chique, mas em todo e qualquer lugar onde se deseja organizar visualmente informações ou elementos.

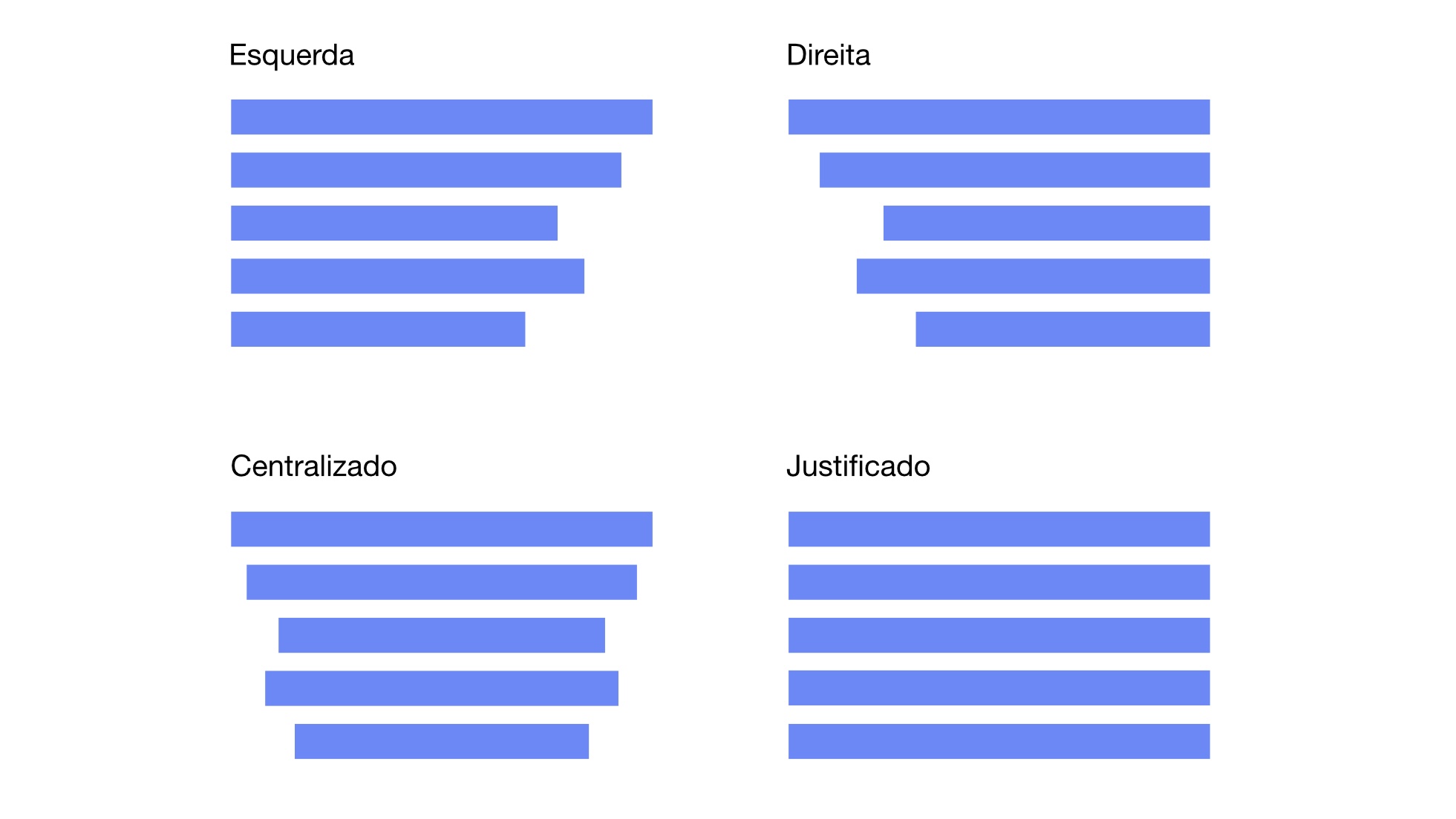
Existem vários tipos de alinhamento, incluindo alinhamento à esquerda, à direita, centralizado e justificado.

Cada um tem suas próprias aplicações e pode ser escolhido com base no objetivo do design e no impacto visual desejado.
Por exemplo, o alinhamento à esquerda é frequentemente usado para textos, pois facilita a leitura em muitos idiomas que são escritos da esquerda para a direita.

O alinhamento centralizado é muitas vezes usado para títulos ou quando se deseja chamar a atenção para um elemento específico no centro de um layout.

Além disso, o alinhamento não se limita apenas ao posicionamento horizontal ou vertical dos elementos; ele também se refere ao alinhamento de elementos em diferentes planos e níveis, criando uma sensação de profundidade e dimensão.





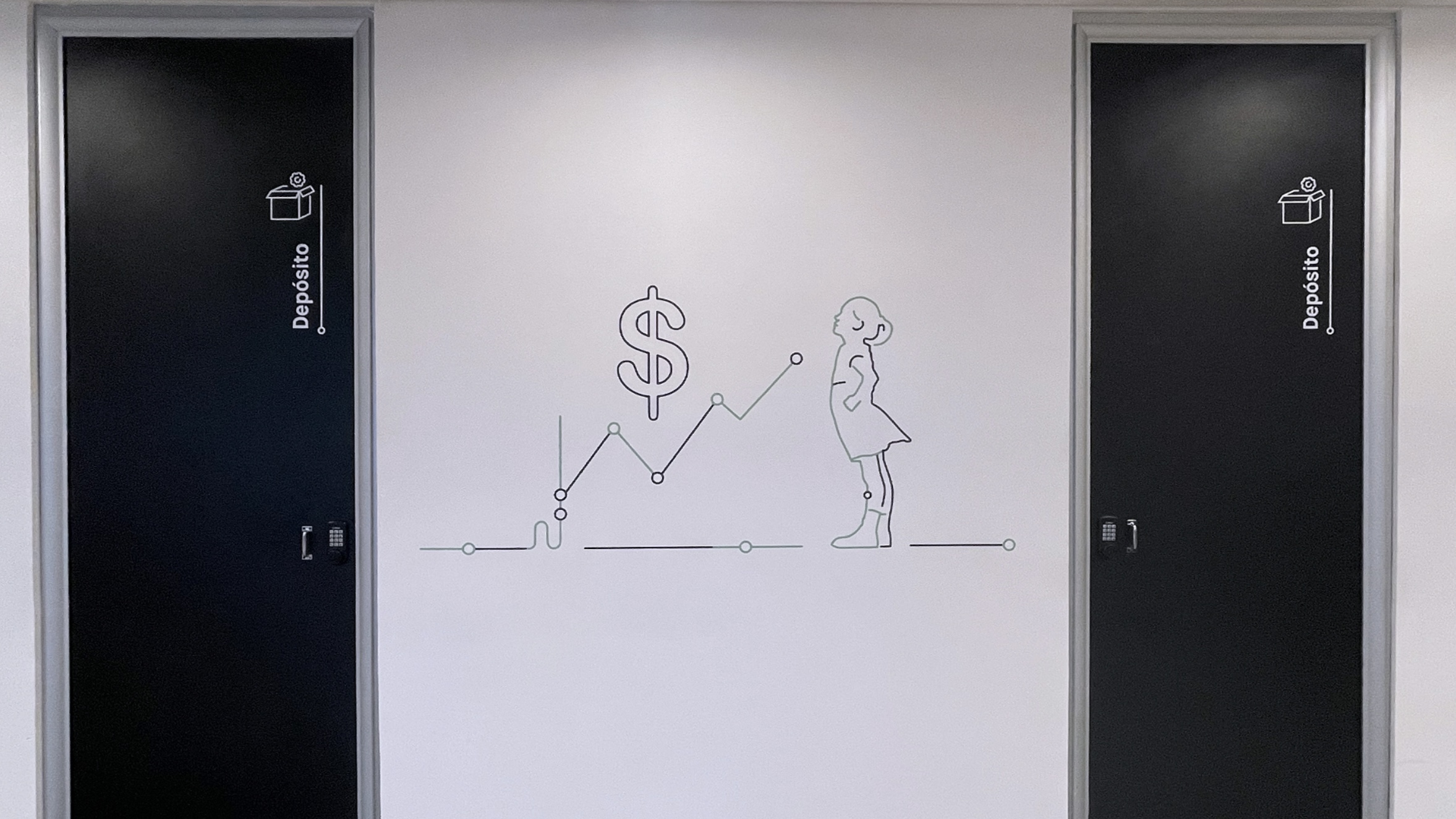
No projeto de ambientação da Avenue, cada elemento de identificação possui uma posição predeterminada para portas de madeira e nas paredes de vidro, alinhando-se mesmo em ambientes diferentes.
Um bom alinhamento também leva em consideração o espaçamento entre os elementos, conhecido como espaço em branco.
Este espaço não é necessariamente branco; é simplesmente o espaço não preenchido que ajuda a definir e separar os elementos de design.

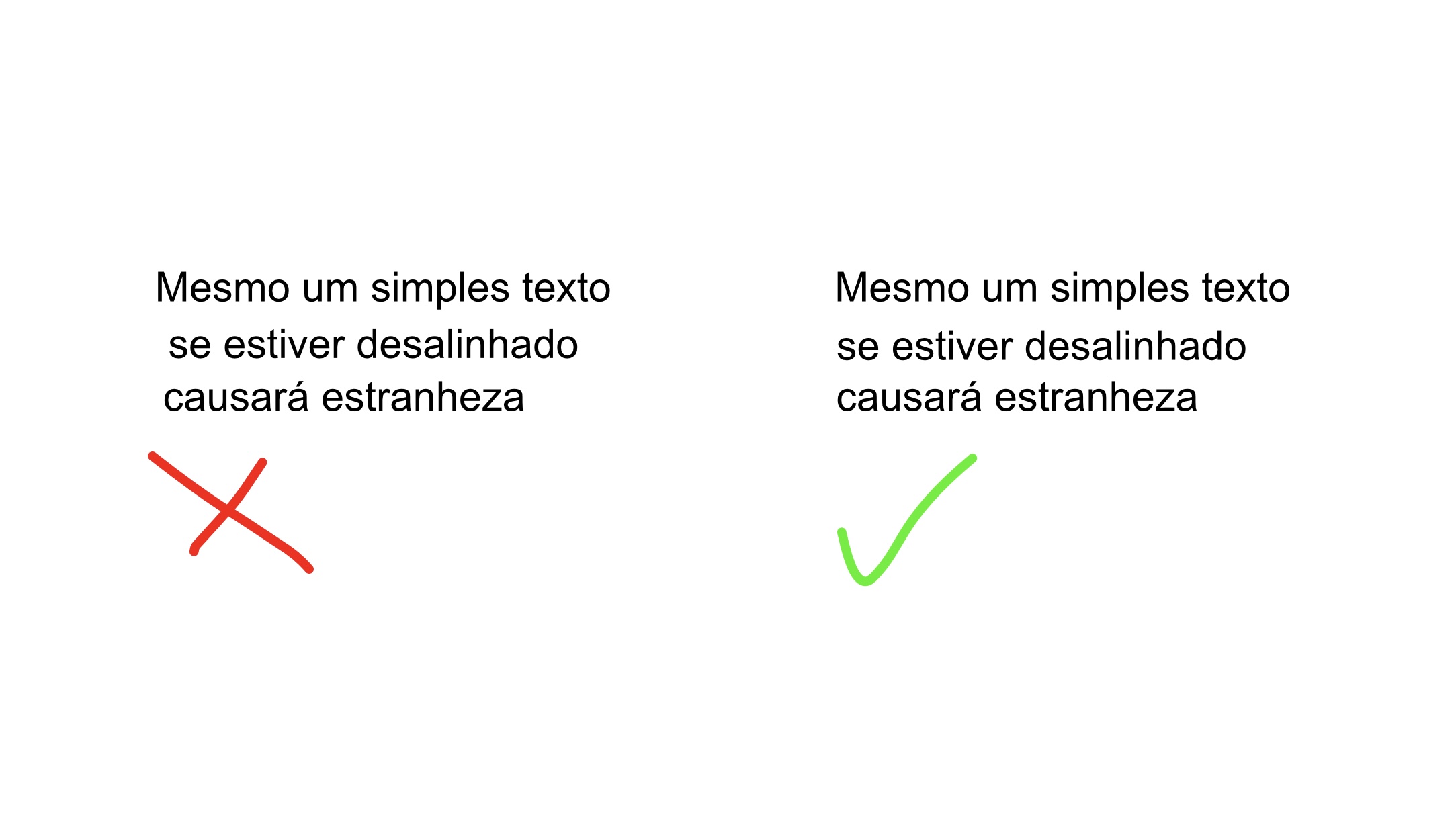
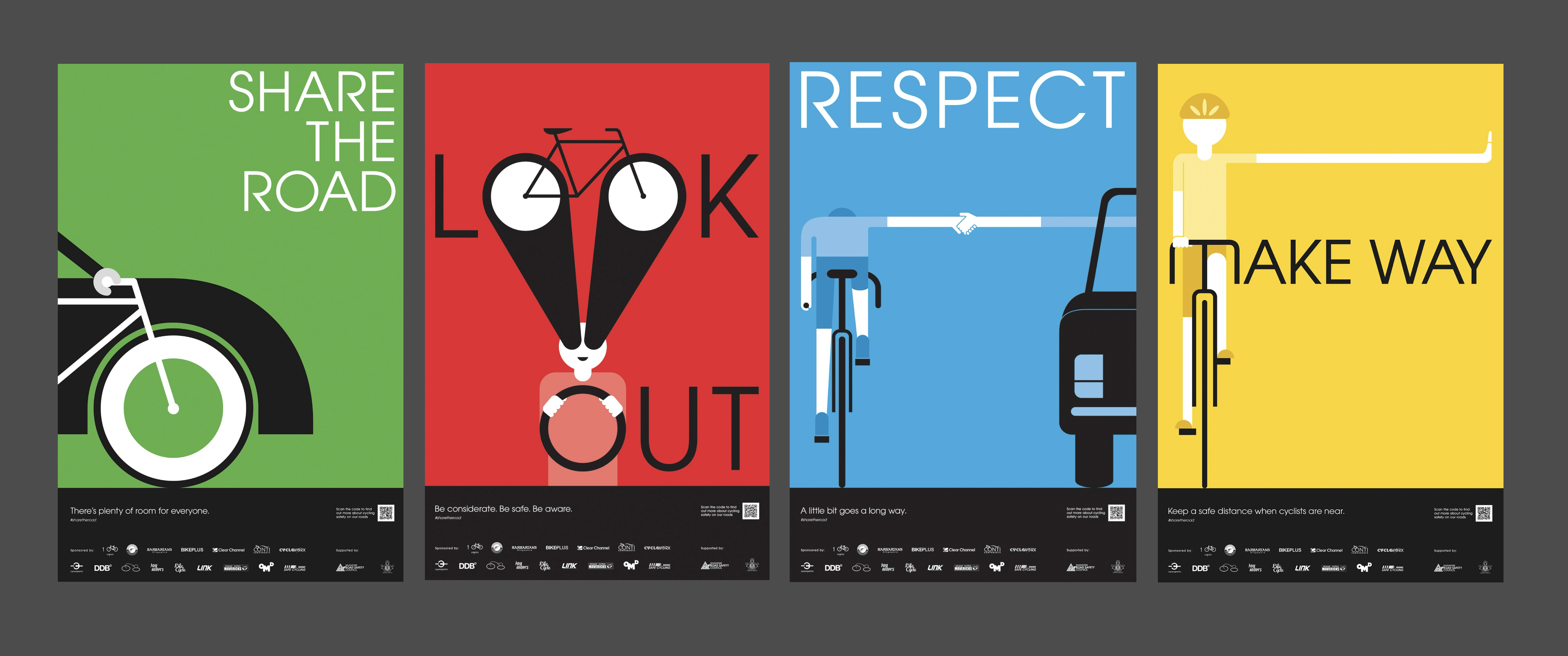
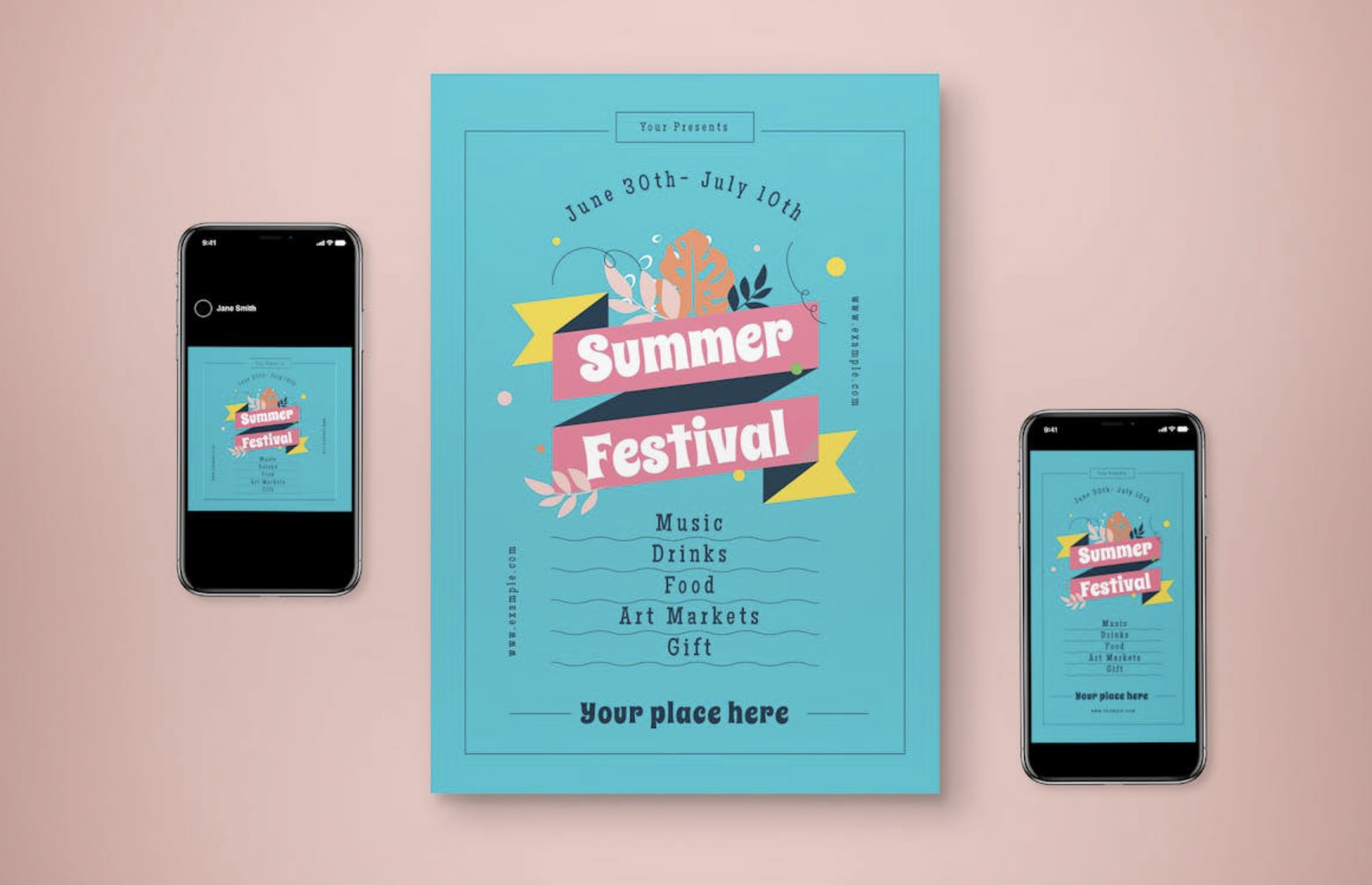
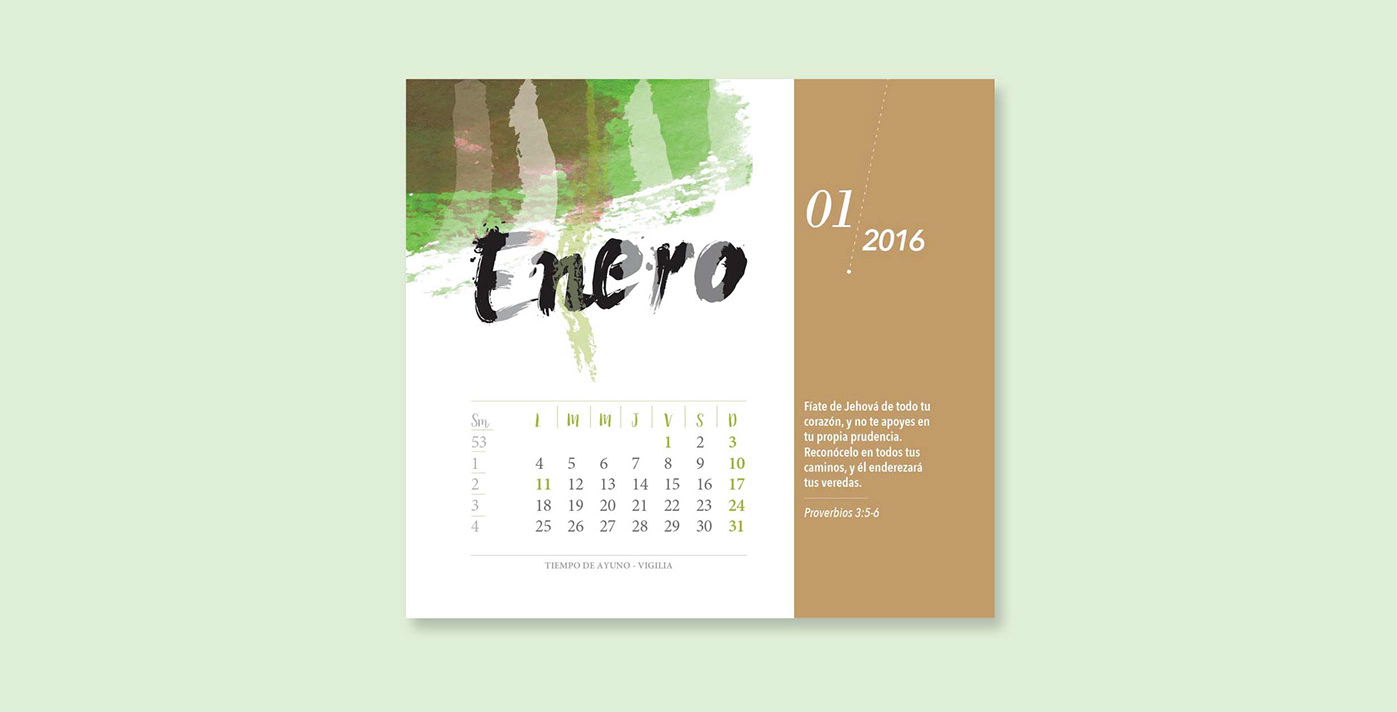
Observe que, apesar do título dos cartazes ficar acima, junto com a ilustração, ele está perfeitamente alinhado com as informações dentro da tarja preta, abaixo do cartaz.
Mesmo com o grande espaço vazio entre estes dois elementos, o alinhamento persiste e cria uma unidade visual de todo o cartaz.
Um uso eficaz do espaço em branco pode melhorar significativamente a clareza e a legibilidade de um design.

O princípio de alinhamento é crucial para criar designs que não apenas pareçam bons, mas que também funcionem bem e proporcionem uma experiência de usuário positiva.

Ele ajuda a estabelecer uma hierarquia visual, direciona o olhar do observador e contribui para a comunicação eficaz da mensagem pretendida.

Quando usado corretamente, o alinhamento pode transformar uma composição mediana em um projeto de design visualmente impactante e profissional.
Princípio de Proximidade
O princípio de design de proximidade é um dos fundamentos essenciais do design gráfico e da teoria da Gestalt, que se concentra na percepção humana e na psicologia visual.
Este princípio sugere que elementos visuais que estão próximos uns dos outros são percebidos como um grupo relacionado, enquanto que elementos que estão mais distantes parecem menos relacionados ou independentes.
É comum que pessoas inexperientes espalhem os objetos pela cena de forma arbitrária, procurando apenas preencher os espaços vazios, sem se preocupar com o agrupamento das informações ou como o espaço vazio é importante para o layout.

A aplicação do princípio de proximidade permite criar uma organização clara em suas composições, agrupando elementos que compartilham uma função ou relação e separando aqueles que não têm relação.
Isso ajuda a estabelecer uma hierarquia visual (qual informação é mais importante ou precisa ser lida primeiro), facilitando para o observador entender quais partes do design estão conectadas e quais são separadas.
Por exemplo, em um cartão de visitas, o nome da pessoa, o título e as informações de contato podem ser agrupados juntos para formar uma unidade visual clara.

A proximidade, assim como o alinhamento, criam uma hierarquia visual que guia o leitor pelo conteúdo do projeto.
Isso contrasta com o espaço em branco ou ‘espaço negativo’, que é intencionalmente deixado vazio para destacar ou separar grupos de informações e evitar uma aparência desordenada.

Além disso, o princípio de proximidade é frequentemente usado em conjunto com outros princípios de design, como alinhamento, contraste e repetição (que veremos adiante), para criar designs que são esteticamente agradáveis e funcionalmente sólidos.

O princípio de proximidade pode ser visto com bastante clareza em menus de restaurantes e em catálogos de produtos e serviços.
No exemplo acima, o Catálogo de cortes faz bom uso da proximidade por todas as suas páginas. A proximidade é usada para agrupar os serviços.

Na página acima, você pode ver a proximidade sendo usada para agrupar os estilos de barba, sua descrição e até a foto de famosos que usam aquele estilo.
A proximidade pode ser aplicada a qualquer tipo de elemento de design, incluindo texto, imagens, formas e até mesmo espaços em branco.
Princípio de Repetição
O princípio de design de repetição faz parte dos fundamentos essenciais para criar harmonia, coesão e consistência em uma composição visual.
Este princípio sugere que a repetição de certos elementos visuais dentro de um design ajuda a fortalecer a identidade visual e a unificar as partes separadas de um projeto.

O trabalho desenvolvido para a Orquestra Sinfônica o Estado de São Paulo é um bom exemplo de como o princípio de repetição cria uma conexão entre as diferentes peças de comunicação.
A repetição nem sempre é um aspecto óbvio, ela pode ser aplicada a diversos elementos, como cores, formas, texturas, padrões, linhas, e até mesmo conceitos.

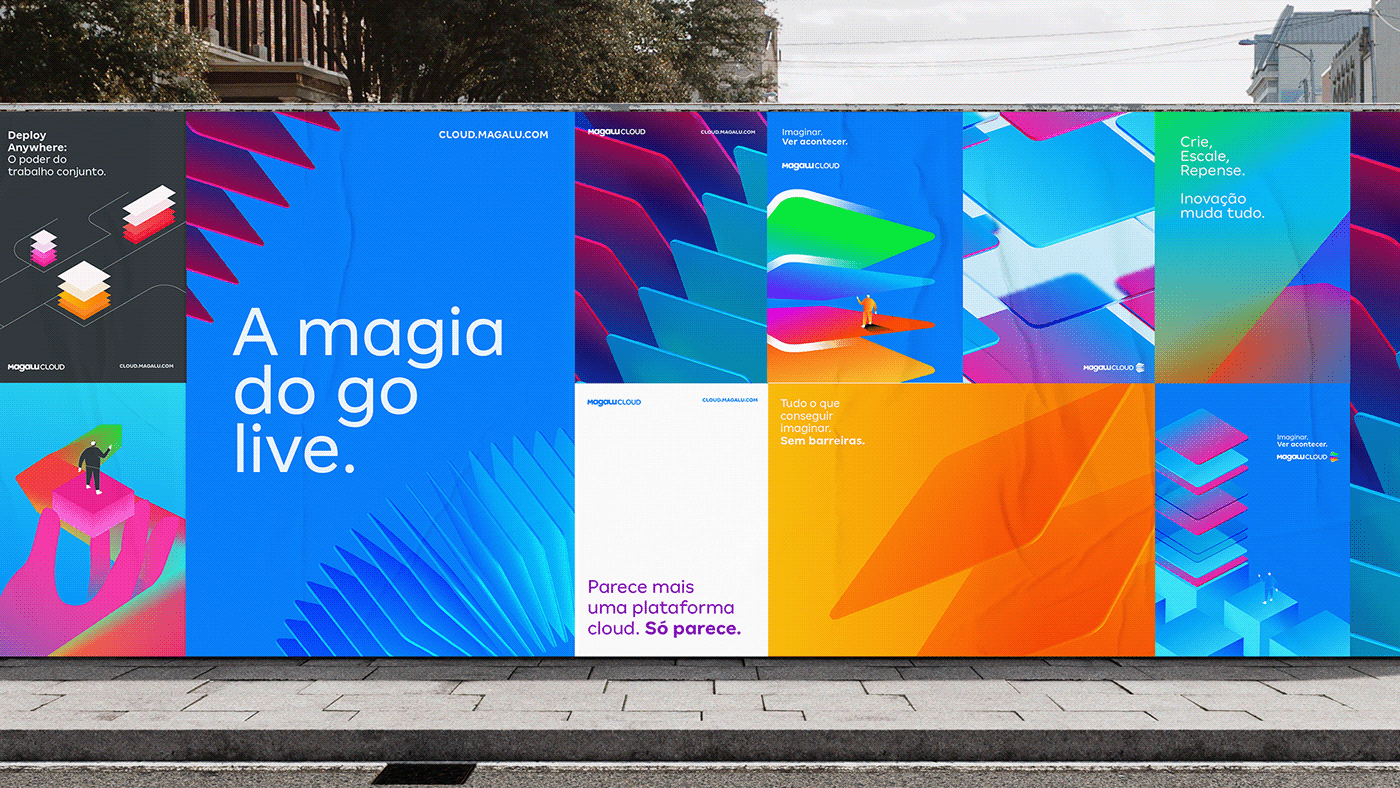
Nos cartazes acima, você consegue identificar qual é o elemento de repetição? A ilustração principal tem um estilo próprio que, mesmo aplicada de diferentes formas, permite relacionar as peças entre si.
Em outro exemplo, a utilização de uma cor específica em diferentes partes de um design pode ajudar a criar uma conexão visual entre elas, facilitando o reconhecimento e a memorização da marca ou do conceito representado.

Da mesma forma, repetir uma forma geométrica ou um padrão em diferentes áreas de um layout pode contribuir para uma sensação de estabilidade e ordem.
Retomemos o exemplo do catálogo de cortes, veja , abaixo, como cada página possui uma faixa lateral, que muda de cor entre as seções do documento, além disso, o losango que recorta a imagem do busto masculino também é a mesma, e reforçando essa sensação de unidade.


Toda a estrutura deste catálogo pode ser vista como um padrão de repetição – Faixa colorida + Foto + Estilos de Texto + Famosos – cria um resultado de estrutura sólido e fácil de entender.
Além de reforçar a identidade visual, a repetição também serve para guiar o olhar do observador através do design.
Elementos repetidos podem criar ritmo e movimento, direcionando a atenção de forma estratégica para áreas de interesse ou informações importantes.
Isso é particularmente útil em designs complexos, onde a clareza e a facilidade de navegação são cruciais.
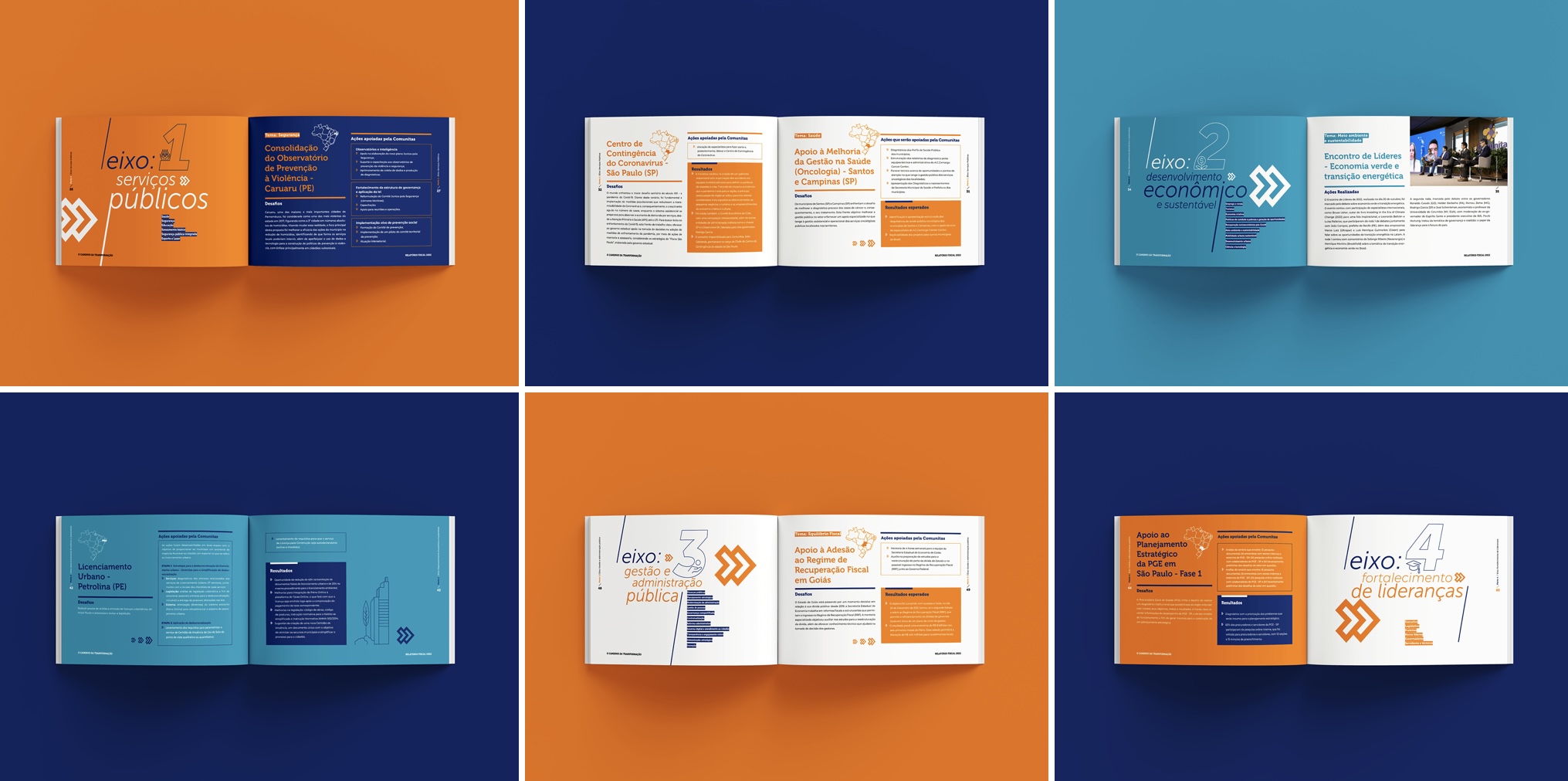
O relatório anual fiscal 22 da Comunitas repete linhas diagonais por todas as suas páginas, além de repetir cores específicas entre os seus capitulos para orientar o leitor pelas diferentes seções do documento.

No entanto, é importante notar que a repetição deve ser equilibrada com variação. Um excesso de repetição pode tornar um design monótono e desinteressante, enquanto a falta dela pode resultar em uma composição desorganizada e confusa.
O segredo é encontrar o equilíbrio, onde a repetição contribui para a unidade sem sacrificar o interesse visual. Combinar elementos repetidos com estilos tipográficos, cores e formas é um exercício criativo desafiador, mas que entrega bons resultados.
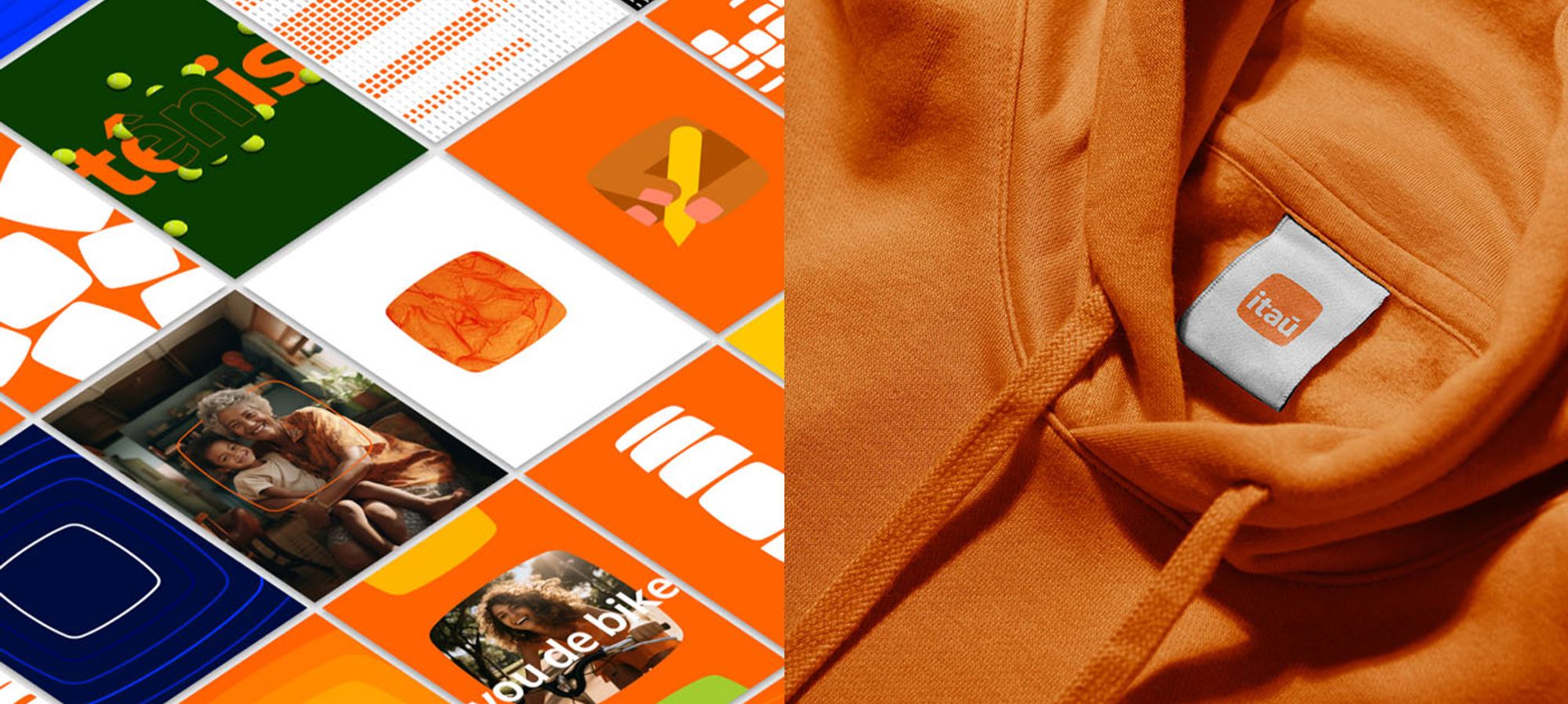
Um exemplo prático da aplicação do princípio de repetição pode ser visto em campanhas de marketing e materiais de comunicação de grandes marcas, como o banco Itaú, que utiliza consistentemente o laranja com azul royal em seus materiais, criando uma forte lembrança de marca através de sua identidade visual.



Princípio do Contraste
O princípio de design de contraste se refere à diferença significativa entre dois ou mais elementos em um design, com o objetivo de criar interesse visual e direcionar a atenção do observador para áreas específicas.

O contraste pode ser aplicado de diversas maneiras, incluindo cor, forma, tamanho, textura e direção.
Por exemplo, o contraste de cor é talvez o mais evidente, onde cores opostas no círculo cromático são usadas para criar um impacto visual forte.

Cores claras contra escuras, cores quentes contra frias, ou cores saturadas contra desaturadas são todos exemplos de como o contraste de cor pode ser utilizado.

Além da cor, o contraste de tamanho é outro método eficaz. Elementos grandes ao lado de pequenos naturalmente atraem mais atenção, criando um ponto focal.

Isso é frequentemente usado em tipografia, onde um título grande é acompanhado por texto menor para estabelecer uma hierarquia visual clara.
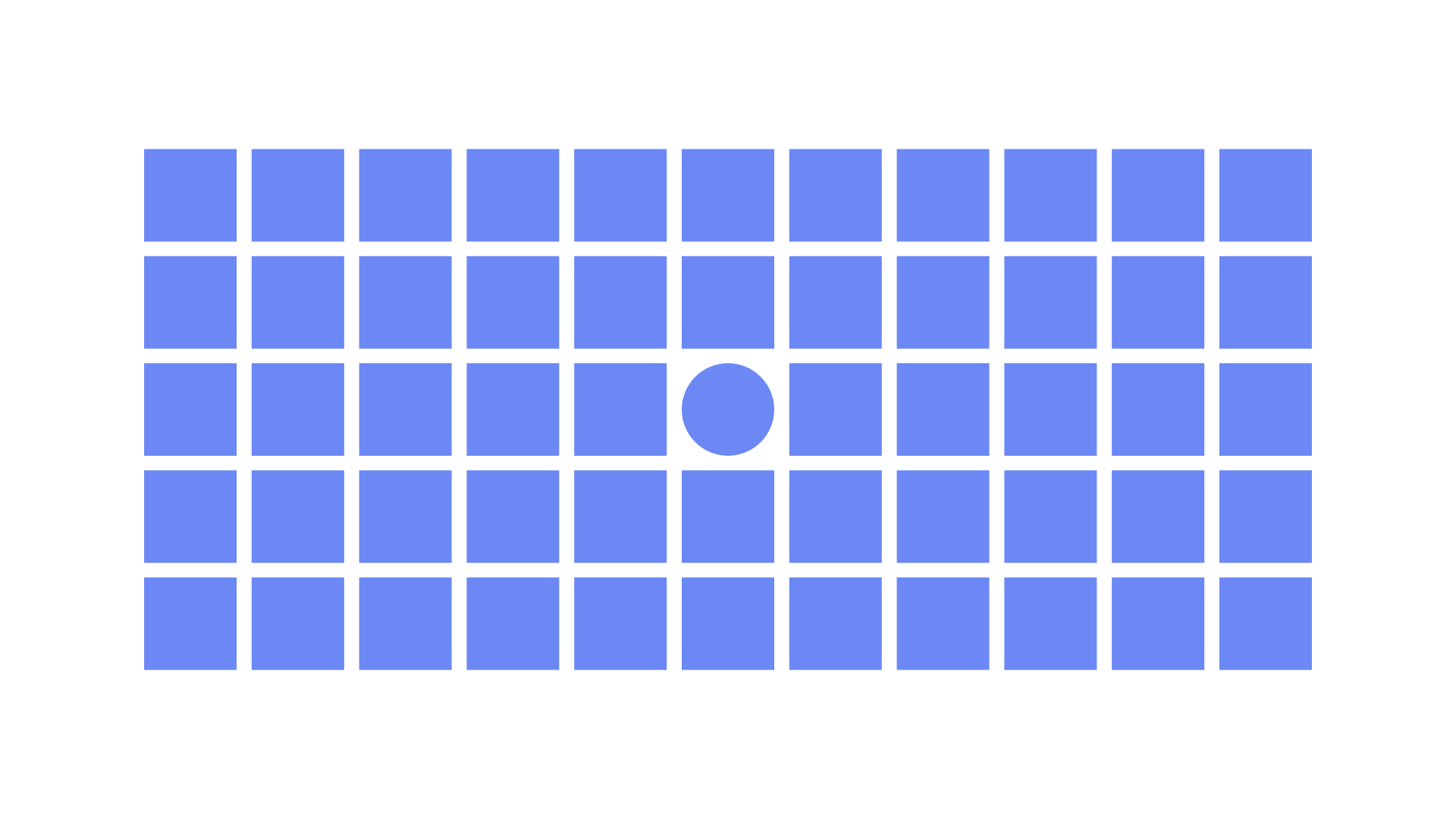
O contraste de forma envolve combinar formas diferentes ou inesperadas para chamar a atenção. Por exemplo, um círculo entre vários quadrados cria um ponto de interesse devido à sua forma única no contexto.


A textura também pode ser usada para criar contraste. Superfícies lisas contra texturizadas podem adicionar profundidade e dimensão a um design, especialmente quando iluminadas de maneira a destacar essas diferenças.

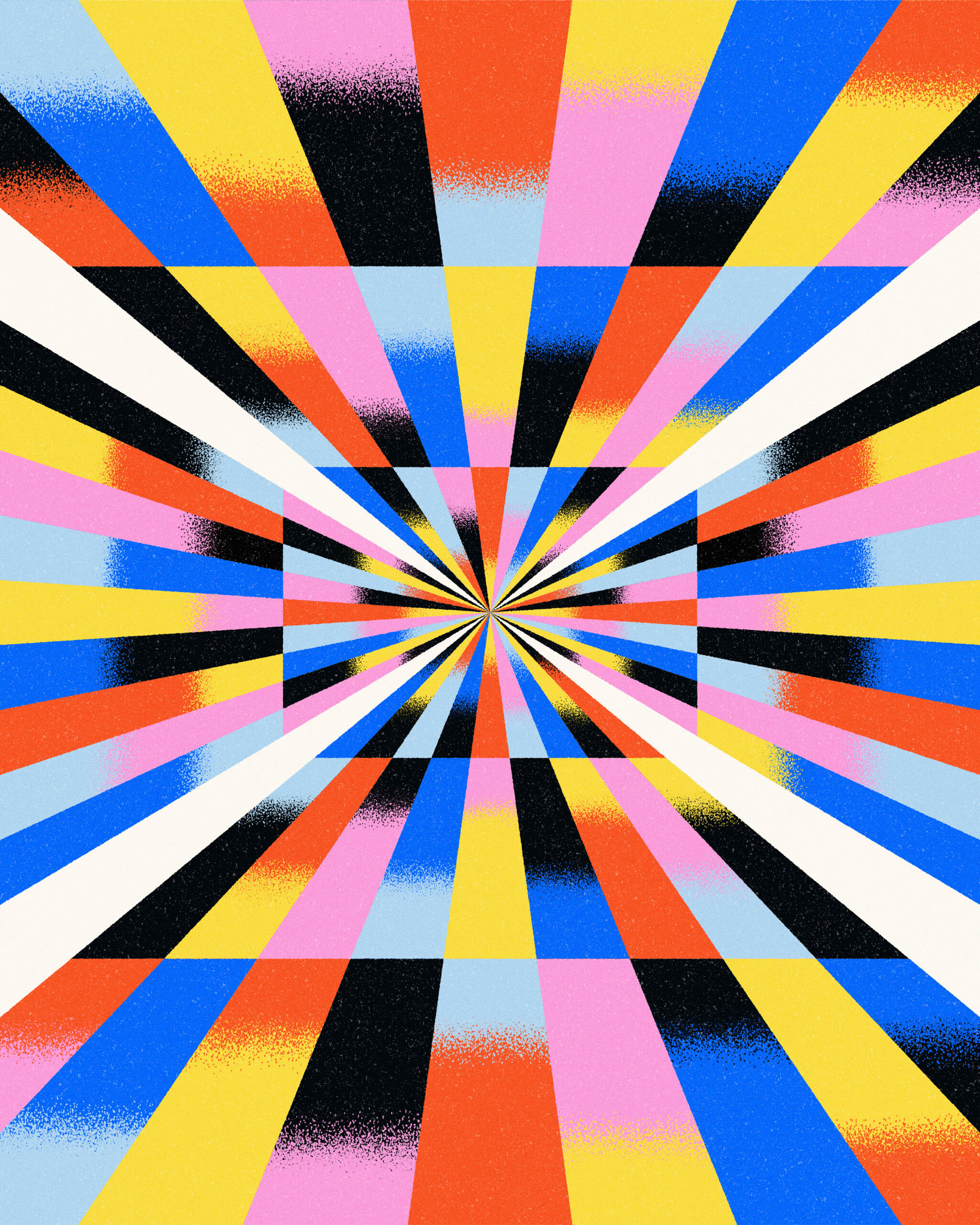
Por fim, o contraste de direção pode orientar o olhar do observador através do layout. Linhas que se movem em direções diferentes podem criar movimento e tensão, contribuindo para uma composição dinâmica.

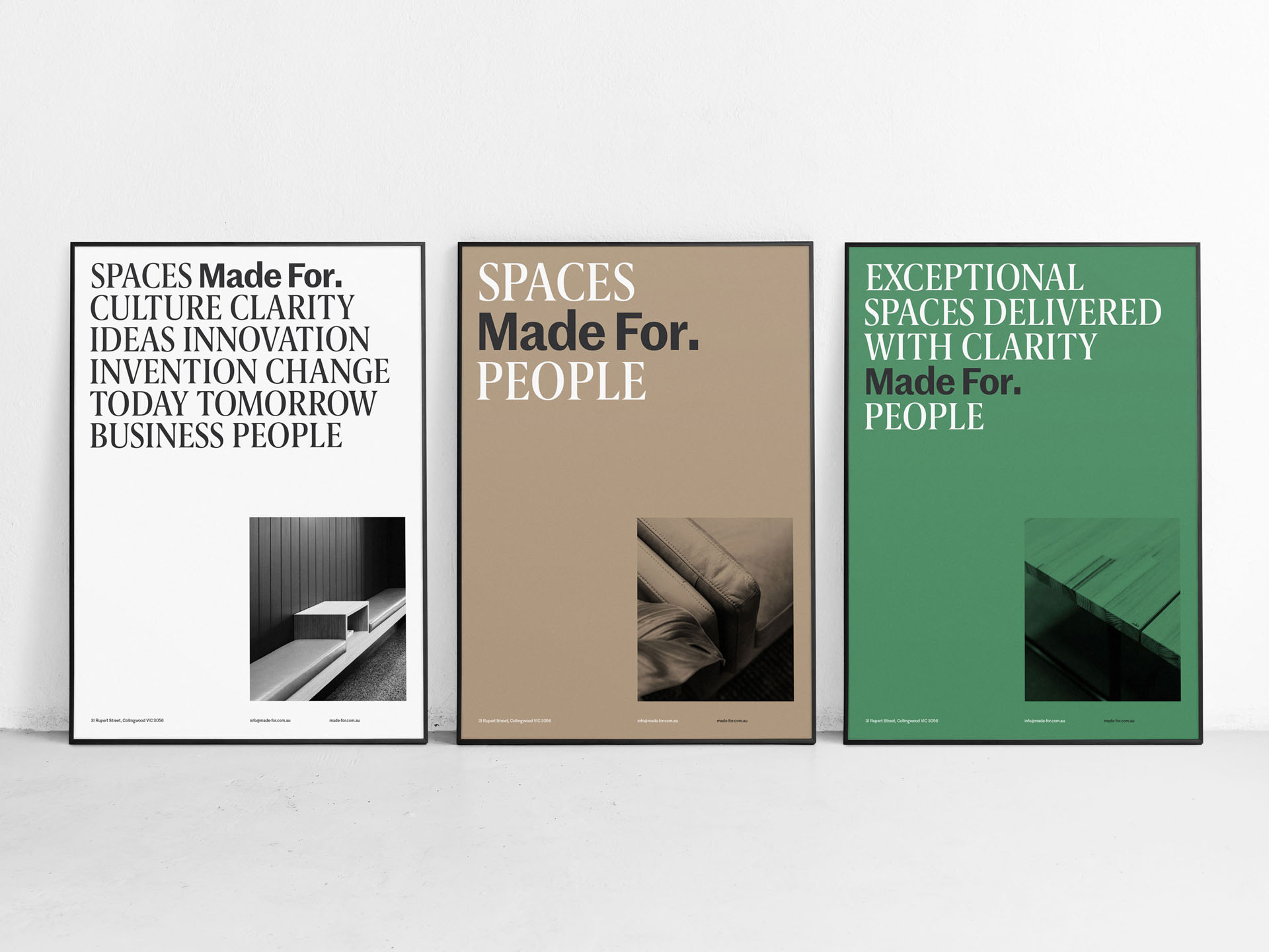
Os posters desta coleção combinam conceitos de design com cor, alinhamento e proximidade para criar diferentes formas de contraste.

Princípio de Hierarquia
O princípio de design de hierarquia se refere à maneira como os elementos de design são organizados e apresentados em ordem de importância.
Este princípio é utilizado para guiar o olhar do observador através de um layout ou composição, assegurando que a informação mais importante receba a atenção primária e que haja um fluxo lógico e intuitivo que facilite a compreensão e a experiência do usuário.
A hierarquia visual pode ser estabelecida através de vários métodos, isso inclui alguns dos princípios que já mencionei anteriormente. Vejamos algumas maneiras de adicionar hierarquia em projetos de design:
Tamanho e Escala

Elementos maiores são percebidos como mais importantes. Aumentar o tamanho de um título, por exemplo, pode ajudar a garantir que ele seja visto primeiro.
Cor e Contraste
Cores vibrantes ou contrastantes podem chamar a atenção para um elemento específico, enquanto tons mais suaves podem fazer com que ele recue visualmente.

Tipografia
O uso de diferentes fontes, pesos e estilos pode criar uma distinção clara entre elementos hierárquicos, como títulos, subtítulos e corpo de texto.
Você já está experimentando isso enquanto lê este texto. Observe como os títulos e subtítulos de cada principio apresentado está com uma fonte maior, mais destacada, dividindo o conteúdo em várias partes menores.
Espaçamento e Densidade
Espaços vazios (ou espaço negativo) podem destacar elementos importantes, enquanto áreas mais densas podem indicar informações secundárias.
Isso é muito comum em anúncios de revistas, outdoor e campanhas publicitárias, que sempre tem letras menores agrupadas em um canto indicando a informação ali é menos relevante (apesar de nem sempre isso ser verdade).


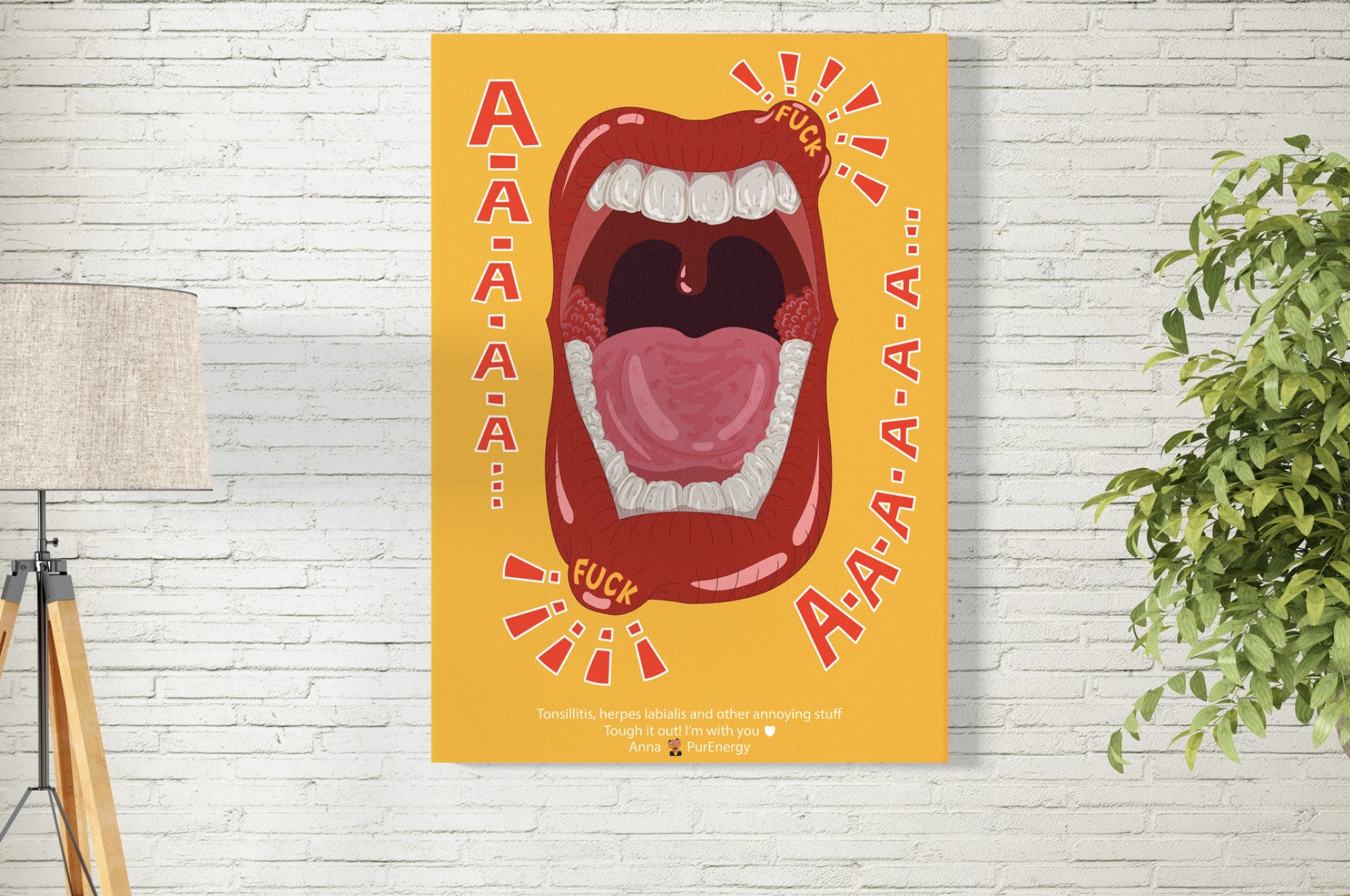
Alinhamento e Localização
Elementos alinhados de forma estratégica podem criar uma estrutura visual que orienta o olhar do observador. A posição na página também influencia a percepção de importância.

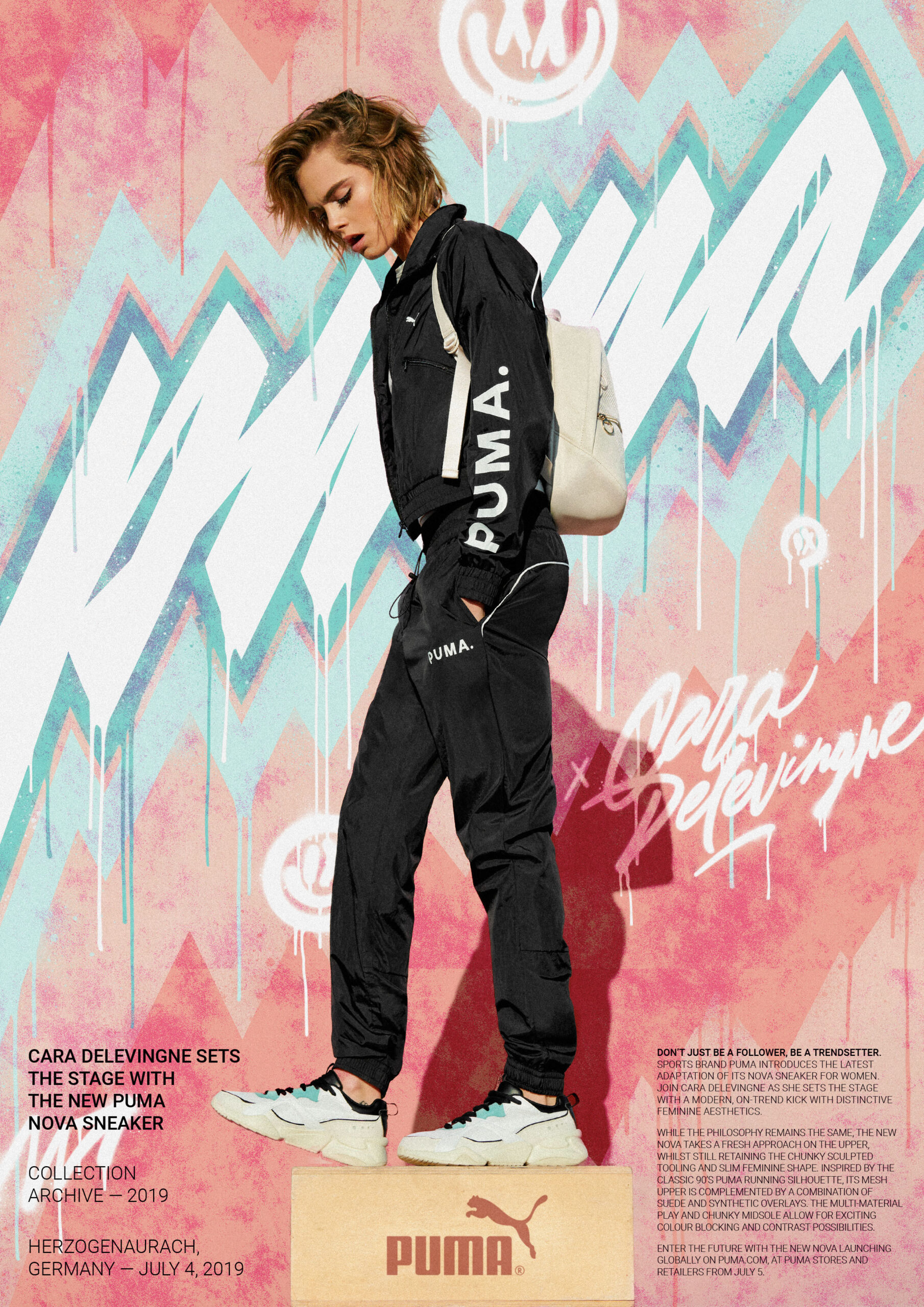
No pôster acima, o alinhamento peculiar e a posição do texto fez você ler de cima para baixo, dando a volta em torno da boca, estou certo?
Já nos exemplos abaixo, observe como a combinação de alinhamento com um tamanho de texto maior guiam seu olhar através informações.

Repetição e Padrões
A repetição de elementos pode criar uma sensação de coesão e enfatizar a importância de um grupo de itens.
No exemplo abaixo, o verde da Revista Chorume está presente em todos os elementos de destaque. A cor vibrante se repete e cria um padrão, indicando que o que é verde, é importante.

Textura e Estilo
Diferentes texturas e estilos podem ser usados para diferenciar partes de um design e estabelecer uma hierarquia visual.


Imagens e Ícones
Imagens podem transmitir rapidamente informações e estabelecer uma hierarquia visual, especialmente quando combinadas com outros elementos como texto.

A aplicação eficaz da hierarquia visual não só melhora a estética de um design, mas também sua funcionalidade e eficiência na comunicação.
Designers utilizam esses princípios para garantir que os usuários possam navegar facilmente por um site, entender rapidamente um infográfico ou seguir uma apresentação sem esforço.
Princípio do design: Equilíbrio
O princípio de design de equilíbrio se refere à distribuição visual dos elementos em um espaço de design.
Este princípio é essencial para criar uma composição harmoniosa e esteticamente agradável, seja em design gráfico, design de interiores, arquitetura ou arte.
Existem dois tipos principais de equilíbrio no design: simétrico e assimétrico.
Equilíbrio Simétrico
Este tipo de equilíbrio ocorre quando os elementos são distribuídos igualmente em ambos os lados de um eixo central, criando uma imagem espelhada.
O equilíbrio simétrico transmite uma sensação de formalidade, ordem e estabilidade. Por exemplo, muitos edifícios clássicos e instituições governamentais utilizam o equilíbrio simétrico para expressar poder e formalidade.


Essa identidade para um centro de medicina oriental, Luna de Oriente, feita por Estudio Menta, usa bastante o equilíbrio simétrico para transmitir que eles são confiáveis, de alta qualidade e dignos de confiança. O próprio logo usa equilíbrio simétrico, assim como o layout geral utilizado em toda a papelaria.
Equilíbrio Assimétrico
Diferente do equilíbrio simétrico, o equilíbrio assimétrico utiliza uma distribuição desigual de elementos que ainda se equilibram visualmente.
Isso é alcançado através da consideração do peso visual dos elementos, que pode ser afetado por seu tamanho, cor, textura e forma.
O equilíbrio assimétrico é mais dinâmico e interessante, oferecendo uma sensação de movimento e espontaneidade.

No exemplo acima, o equilíbrio através da tensão é usado através da posição do texto forte alinhado à esquerda no topo da página, que contrasta com a imagem posicionada na parte inferior direita.
Além desses, existem outros conceitos relacionados ao equilíbrio no design:
- Equilíbrio Radial: Elementos são organizados em torno de um ponto central, como os raios de uma roda. Este tipo de equilíbrio é frequentemente usado em design floral e arte mandala.

- Equilíbrio de Cristalografia: Inspirado na natureza, este equilíbrio ocorre quando os elementos são distribuídos de forma irregular, mas ainda há uma sensação de equilíbrio e padrão.

O equilíbrio no design não se refere apenas à simetria física, mas também ao equilíbrio visual percebido.
Elementos com cores mais vibrantes, formas mais complexas ou tamanhos maiores terão mais peso visual e atrairão mais atenção.

Portanto, você deve considerar como equilibrar esses elementos para evitar que um lado da composição pareça mais pesado que o outro.
Perguntas e respostas sobre os princípios de design
Alinhamento
Como usar o princípio de alinhamento no design gráfico?
Resposta: Alinhe elementos para criar uma aparência coesa e organizada. Por exemplo, alinhe texto e imagens à esquerda, direita ou centro para manter a consistência. Evite posicionar elementos de forma aleatória, pois isso pode causar confusão visual.
Proximidade
Como a proximidade afeta a percepção visual em um design?
Resposta: Você pode agrupar elementos relacionados para criar uma hierarquia visual clara. Por exemplo, coloque legendas próximas às imagens correspondentes. Não espalhe objetos de forma arbitrária, pois isso pode dificultar a compreensão do conteúdo.
Repetição
Por que a repetição é importante em um design?
Resposta: Repetição ajuda a fortalecer a identidade visual e unificar o design. Por exemplo, repita cores, fontes e estilos de borda em todo o projeto. Evite excesso de repetição para não tornar o design monótono e cansativo.
Contraste
Como o contraste pode ser utilizado para destacar elementos em um design?
Resposta: Usar cores, tamanhos e formas contrastantes ajuda a criar pontos focais. Por exemplo, use uma cor vibrante para botões de chamada para ação em um fundo neutro. Evite combinações que dificultem a leitura, como texto claro em fundo claro.
Hierarquia
O que é hierarquia visual e como aplicá-la?
Resposta: A hierarquia permite organizar elementos por ordem de importância usando tamanho, cor e espaçamento. Por exemplo, use títulos maiores e em negrito para destacar seções principais. Não sobrecarregue o design com informações desorganizadas, pois isso pode confundir o leitor. Destacar tudo significa que nada será destacado.
Equilíbrio
Qual a diferença entre equilíbrio simétrico e assimétrico?
Resposta: Equilíbrio simétrico pode ser usado para formalidade e estabilidade, como em convites de casamento e identidades visuais delicadas. Use equilíbrio assimétrico para dinamismo e interesse visual, como em layouts de revistas. Evite desequilíbrio que cause desconforto visual, como elementos pesados em um lado e vazios no outro.
Concluindo
Você conseguiu compreender a importância de cada princípios fundamental de design e como ele pode ser usado em seus projetos? Tem alguma dúvida? Use a seção de comentários abaixo e vamos conversar.
Você também pode aprender ainda mais comigo através dos meus cursos no Clube do Design PRO. Te vejo lá1




Sou iniciante em design gráfico, me ajudou demais sério conteúdo ótimo, obrigada! 😁
Artigo super completo. Muito boa a utilização e escolha dos exemplos.
Seu artigo me ajudou muito, tem mais algum conteúdo relacionado? Obrigado!
Obrigado Alice, trarei mais em breve. 🙂