Há algum tempo eu venho me empolgando em criar interfaces para aplicativos e sites, seja para os tutoriais de Figma e Adobe XD lá no canal do Youtube, ou em ideias de interface que faço para alguns sistemas onde trabalho, por isso eu resolvi aprender html.
Estou convencido que está na hora de aprender uma nova habilidade, e uma das áreas que mais me interessam é a de desenvolvimento de soluções para internet, sites e aplicativos.
Em algumas pesquisas, eu descobri que existe uma trilha que podemos seguir para chegar ao nível de escrever código, estruturar dados e criar interfaces para construir sistemas e aplicativos completos.
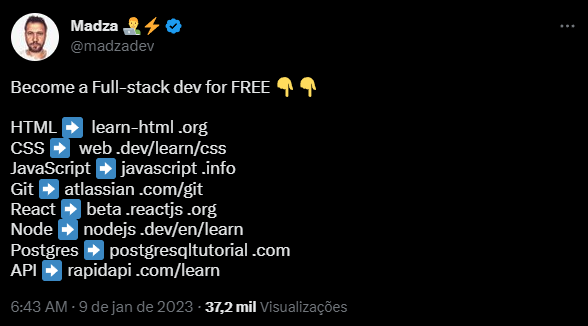
Comecei a usar o Twitter com mais frequência e seguir alguns perfis gringos em busca de dicas e inspiração pra começar esta empreitada. O tweet abaixo me fez ter uma noção do que eu precisaria para conseguir chegar onde quero.

Se tudo der certo, e isso depende da minha dedicação, estarei no caminho para me tornar um desenvolvedor full-stack.
Desenvolvedor full-stack é o profissional capaz de trabalhar em todas as camadas de desenvolvimento de um aplicativo ou sistema, incluindo o front-end (interfaces do usuário), back-end (servidores e bancos de dados) e também conhece sobre infraestrutura. Também desenvolve e mantém aplicações completas, desde o planejamento até o lançamento e manutenção.
Totvs – O que é desenvolvedor full stack, o que faz, salário, habilidades e muito mais!
Não foi a primeira vez que me deparei com este tipo de lista, existem vários exemplos nos perfis que eu sigo que falam também sobre o desenvolvedor front-end.
Desenvolvedor front-end trabalha com a criação da interface do usuário (UI) de um aplicativo ou sistema. Isso inclui a criação de elementos visuais como botões, menus, formulários e outros elementos interativos, bem como a implementação de design responsivo para garantir que o aplicativo seja visualmente atraente e fácil de usar em diferentes tamanhos de tela. Desenvolvedores front-end geralmente usam linguagens como HTML, CSS e JavaScript para criar interfaces do usuário.
Treinaweb – O que é front-end e back-end?
Não estou dizendo que é simples, nem que uma carreira inteira se resume em uma lista que achei no Twitter. Isso é mais uma maneira de mostrar o gatilho que me fez decidir mergulhar de cabeça nesse mundo.
Como bom moço que sou, também fiz outras pesquisas e procurei fontes diversas sobre o assunto. Neste texto, da Alura, você pode conhecer um pouco mais sobre o que um desenvolvedor full-stack faz. No final tem um podcast sobre o assunto que você pode ouvir.
Os termos usados tanto no texto quanto no podcast podem parecer estranhos e dar um nó na sua cabeça, mas não se prenda a isso agora, depois as coisas começam a fazer mais sentido e você vai esquecer que não sabia do que se tratava.
Em ambos os exemplos mostrados acima (full-stack e front end), a jornada começa em aprender HTML, que é a linguagem que você “enxerga” em todas as paginas da internet.
Esta página aqui (que você está lendo agora), por exemplo, apesar de necessitar de uma série de outros recursos para ser criada e existir, é basicamente um documento de texto escrito em HTML exibido pelo seu navegador. Mas vamos entender isso com mais detalhes no decorrer do aprendizado.
Por que eu resolvi aprender sobre desenvolvimento?

Como trabalhei com design gráfico a vida toda (estou com 34 anos), sempre tive muito apreço por aprender outras disciplinas que tivessem ligação com este ramo. Tentei aprender 3D, Desenho, Animação, Motion Design, infelizmente nunca tive muito sucesso.
Do mesmo modo, sempre precisei trabalhar com ferramentas para criar conteúdo para internet, e foi justamente onde eu desenvolvi a maior parte das habilidades que me permitem estar aqui hoje, escrevendo este texto.
Aprendi, com muito custo, sobre hospedagem de sites, WordPress, noções básicas de construção de páginas usando HTML e CSS, entre outras coisas que um blogueiro precisa para alcançar alguma audiência.
Eu aprendi tudo isso por pura necessidade, desde quando o conteúdo era criado usando o Blogger (plataforma gratuita e antiga do Google) até chegar no WordPress (Gerenciador de conteúdo hospedado). Porque não ir adiante e aprender a construir meus próprios projetos de sites ou aplicativos do zero e ganhar dinheiro com uma nova profissão?
Estou convencido que não levo jeito para o desenho ou para animações. Se eu insistisse um pouco mais talvez conseguisse, mas estou animado o bastante para escolher este novo segmento que, ainda por cima, está entre as profissões que mais tem oportunidades e pagam bons salários atualmente.
Por que você deveria aprender HTML?
Aprender HTML é a porta de entrada para “drogas mais pesadas”, digo, outras linguagens. É o pontapé inicial para você que quer desenvolver sites ou aplicativos do zero, sem precisar de plugins ou softwares que entregam tudo pronto.
Você terá bases para criar sistemas e aplicativos. Apesar de não ser uma linguagem de programação, HTML é uma linguagem de marcação, o HTML vai te dar noções para entender como as linguagens de programação funcionam.
Ele expande as suas possibilidades de atuação em diversos segmentos, mesmo que você trabalhe com design gráfico, poderá usar o que aprendeu para criar outros tipos de projeto, como interfaces para aplicativos ou páginas de internet muito mais consistentes. Para tudo isso, vamos precisar aprender CSS também, além de outras disciplinas, mas vamos dar um passo de cada vez.
Concluindo
O jeito mais fácil que eu encontrei na vida para aprender alguma coisa é: estudar e depois escrever o que aprendi, como se eu estivesse ensinando alguém. Foi assim que surgiu o Clube do Design, inclusive.
Depois de ler um texto eu penso: “Como eu escreveria sobre isso, se eu fosse ensinar para alguém?”, então repasso o que aprendi com as minhas palavras. No final, tenho um texto que pode ser publicado, e que vai ajudar outras pessoas a aprender também.
Todo o conteúdo que eu vou começar a escrever a partir de agora, estou lendo, aprendendo, traduzindo e reescrevendo a partir do site gratuito W3 Schools. Caso outras fontes sejam usadas para compor algum conteúdo, incluirei nas referencias no final de cada artigo.
Para deixar tudo muito bem organizado, eu criei uma marcação especial que você pode usar para ler todos os textos. Você pode clicar em Aprendendo HTML sempre que quiser ir para o sumário e ver todos os textos já publicados.
Então vamos em frente, dar os primeiros passos nesta nova jornada de aprendizado. Eu estou muito empolgado com o que posso fazer. Você consegue se ver assim também?
